Plugins 〉SVG
The SVG plugin has been deprecated and is no longer maintained.
SVG
Summary
Grafana panel for displaying metric sensitive SVG images using the snap svg library (http://snapsvg.io/).
You need the latest grafana build for Grafana 3.0 to enable plugin support. You can get it here : http://grafana.org/download/builds.html
Example

Installation
It is possible to clone this repo directly into your plugins directory.
Afterwards restart grafana-server and the plugin should be automatically detected and used.
npm install
grunt
sudo service grafana-server restart
Clone into a directory of your choice
If the plugin is cloned to a directory that is not the default plugins directory then you need to edit your grafana.ini config file (Default location is at /etc/grafana/grafana.ini) and add this:
[plugin.svg]
path = /home/your/clone/dir/svg-panel
Note that if you clone it into the grafana plugins directory you do not need to add the above config option. That is only if you want to place the plugin in a directory outside the standard plugins directory. Be aware that grafana-server needs read access to the directory.
Options
SVG Builder

Adding your own SVG repository
To add your own custom SVG graphics you have to fork the original project and add them to the assets folder. If your repository is of general concern and your license allows sharing you can also add it to the panel plugin via pull request on github
SVG Data
paste your svg code here. Don't forget to include a viewbox and IDs for all relevant objects.
Note: You cannot use SVG Data editor together with the use SVG Builder option checked!

Demos
For a start check out the Demo-SVGs provided with the panel plugin. To load them go to the bottom of the options page and click the corresponding button

Events
onHandleMetric
this code is execute upon every Rerfresh
onHandleMetric(ctrl: MetricsPanelCtrl, svgnode: HTMLElement)
ctrl passes a grafana MetricsPanelCtrl object. This object contains all relevant data pertainig the current panel.
You may want to use the ctrl.data array property to access the current measurement data.
svgnode passes the HTMLElement of the svg object on the panel. You can access the elements of the svg itself by using the integrated Snap Library. (http://snapsvg.io/)
var s = Snap(svgnode);
s.select('#status')

onInit
this event is executed once, right after the first initializiation of the SVG.
onHandleMetric(ctrl: MetricsPanelCtrl, svgnode: HTMLElement)
ctrl passes a grafana MetricsPanelCtrl object. This object contains all relevant data pertainig the current panel.
You may want to use the ctrl.data array property to access the current measurement data.
svgnode passes the HTMLElement of the svg object on the panel. You can access the elements of the svg itself by using the integrated Snap Library. (http://snapsvg.io/)
var s = Snap(svgnode);
s.select('#status')

Changelog
0.3.3
- fixed rendering of SVG which are higher than wide
0.3.1
- Package update due to security vulnerabilities.
0.3.0
- Implemented support for data in docs type. (e.g. Elasticsearch Raw Document) Thanks to Zoltán Szabó (https://github.com/zoell)
- The data passed to the panel is now stored in the
ctrl.dataproperty. The alias propertyctrl.seriesshould not be used anymore and is to be regarded deprecated.
0.2.0
- Implemented support for data in table format. Thanks to Lauri Saurus (https://github.com/saurla)
0.1.1
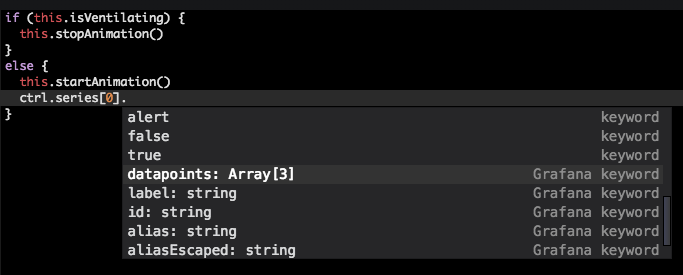
- now includes JavaScript code completion for the objects this, ctrl and svgnode.

0.1.0
- BREAKING: plugin was renamed marcuscalidus-svg-panel in line with http://docs.grafana.org/plugins/developing/code-styleguide/
Steps to update from older version
- export dashboard containing grafana-svg-panel as json
- install marcuscalidus-svg-panel plugin. Either by cloning it into separate folder (=safe method) or by pulling it into the current version.
- replace all occurrences of grafana-svg-panel with marcuscalidus-svg-panel in the json file.
- reimport the json to overwrite the existing dashboard
0.0.5
- ace editor for code editing
0.0.4
- panel now runs smoothly in IE11 (added necessary polyfill)
0.0.3
- fixed bug with onInit function in Grafana 5
- new method for injecting SVG via Snap svg library
0.0.2
- added SVG Builder
0.0.1
- Initial build
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Installing SVG on Grafana Cloud:
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
For more information, visit the docs on plugin installation.
Installing on a local Grafana:
For local instances, plugins are installed and updated via a simple CLI command. Plugins are not updated automatically, however you will be notified when updates are available right within your Grafana.
1. Install the Panel
Use the grafana-cli tool to install SVG from the commandline:
grafana-cli plugins install The plugin will be installed into your grafana plugins directory; the default is /var/lib/grafana/plugins. More information on the cli tool.
Alternatively, you can manually download the .zip file for your architecture below and unpack it into your grafana plugins directory.
Alternatively, you can manually download the .zip file and unpack it into your grafana plugins directory.
2. Add the Panel to a Dashboard
Installed panels are available immediately in the Dashboards section in your Grafana main menu, and can be added like any other core panel in Grafana.
To see a list of installed panels, click the Plugins item in the main menu. Both core panels and installed panels will appear.








