Plugins 〉Interactive Tree Panel
Interactive Tree Panel
Interactive Tree Plugin
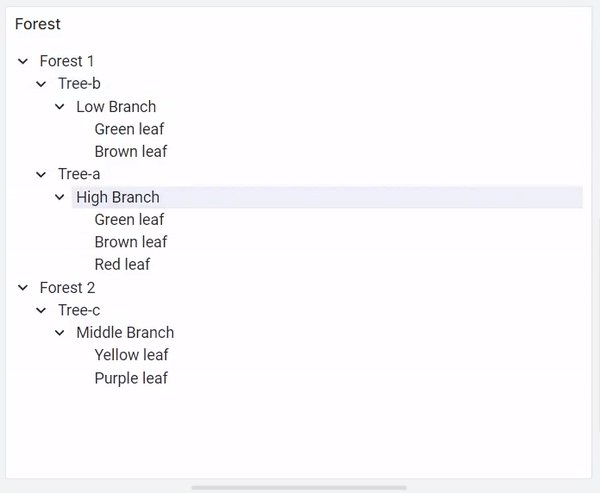
Welcome to the Interactive Tree Plugin, your solution for creating interactive Tree diagrams in Grafana 10.0+.

How it Works
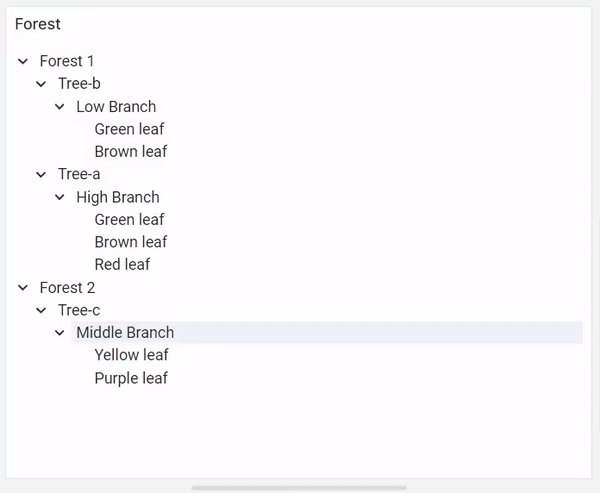
The Interactive Tree Panel is designed to visualize hierarchical data effortlessly. To use it effectively, the following fields need to be mapped:
- Node ID: Identifies each node uniquely.
- Parent ID: Specifies the parent node's ID for each node.
- Node Label: Describes the name or label of each node.
Don't worry if you have additional fields; the panel can handle them seamlessly. In the panel settings, you can customize the column names corresponding to Node ID, Parent ID, and Node Name.
The panel starts by identifying rows with NULL in the Parent ID field; these are considered root nodes. It then recursively adds child nodes by matching the Node ID of a root node with the Parent ID of other nodes.
Panel Options
When configuring the panel, you have several customization options at your disposal:
- Click mode: Set the action to perform when clicking a node or leaf. Options include
set variableandData link. - Node ID field name: Specify the field containing the node IDs.
- Node label field name: Define the field that holds the node labels.
- Node parent ID field name: Set the field containing the parent node IDs.
- Support disabled nodes: set column name that indicates if a node is disabled.
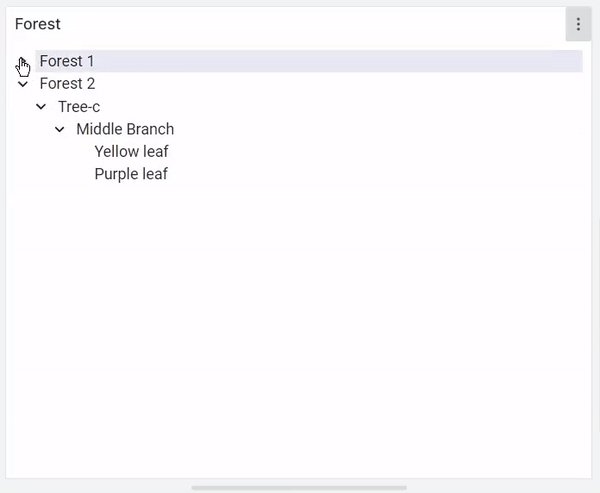
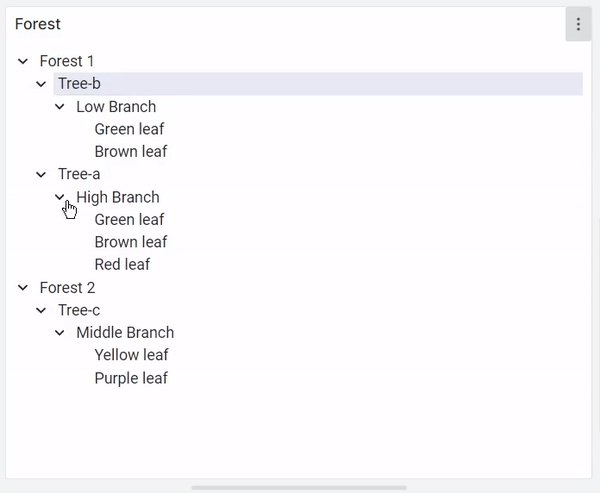
- Expanded levels: Control the number of expanded tree layers initially displayed.
- Show item count: Toggle to display the count of first-level child nodes for nodes with children.
- Show Search: toogle to display search bar
- Order in each level: Sort nodes by name in ascending, descending, or as provided.
- Toggle mode: customize toggle control allowing for
Both chevron & label toggle,Chevron toggles. Label only expands,Only chevron toggles,No Toggle. - Show search: Toggle to display the search bar.
- Selection handeling -- Allow multi select using Ctrl-Click or Shift-Click: Enable multiple node selection by holding the Ctrl or shift key. -- Dashboard variable name: Define the dashboard variable to set when selecting a node or leaf.
- Data link -- Data link URL: Define the data link URL to use when clicking a node or leaf. -- Open in new tab: Toggle to open the data link in a new tab.

With the Interactive Tree Plugin, you can effortlessly create interactive and informative tree diagrams to visualize your hierarchical data. Explore the possibilities and make your data come to life!
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Installing Interactive Tree Panel on Grafana Cloud:
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
For more information, visit the docs on plugin installation.
Installing on a local Grafana:
For local instances, plugins are installed and updated via a simple CLI command. Plugins are not updated automatically, however you will be notified when updates are available right within your Grafana.
1. Install the Panel
Use the grafana-cli tool to install Interactive Tree Panel from the commandline:
grafana-cli plugins install The plugin will be installed into your grafana plugins directory; the default is /var/lib/grafana/plugins. More information on the cli tool.
Alternatively, you can manually download the .zip file for your architecture below and unpack it into your grafana plugins directory.
Alternatively, you can manually download the .zip file and unpack it into your grafana plugins directory.
2. Add the Panel to a Dashboard
Installed panels are available immediately in the Dashboards section in your Grafana main menu, and can be added like any other core panel in Grafana.
To see a list of installed panels, click the Plugins item in the main menu. Both core panels and installed panels will appear.
Changelog
All notable changes to this project will be documented in this file. See standard-version for commit guidelines.
1.4.2 (2024-02-28)
1.4.0 (2024-02-21)
Features
- add escapekey support on search input (114dd13), closes #13
- click mode, How interaction with the tree is handled (6f8990b)
- customizable toggle control option (08ffd0e)
- optional search bar (7f03802)
- search is expansion aware (66641cf)
- selected node apears bold (62768c3)
- support data links (c874ad2)
- support disabling of nodes (9b39ec6)
- validate circulair deps (detached branches (e4691c2)
Bug Fixes
- column names case insenative (efb9745), closes #21
- disabled nodes should not show up as data links (bcaef91)
- disabled to only support true and 'true' (d27d431)
- keep expanded state when updating dashboard var (c4169ab)
- propperly handle toggle mode race trace (d646f60)
- search clear button (26c2be6)
- search results as data links (5495d85), closes #13
- select fields by field name picker (eb11632)
- support case insensitive disabled true (f0662ce)
- support node with no link (d426f34)
- support null & undefined in data link variables (d915b97), closes #22
- toggle mode labels (6b4bd7f)
- update selected nodes if dashboard is update from within dashboard (bf41b7c)
1.3.1 (2023-10-27)
Bug Fixes
- add missing css for wrapping overflow (6a77b1e)
1.3.0 (2023-10-24)
Features
- Select nodes based on dashboard variable (7f7b090)
Bug Fixes
- remove tree-click-event-control-mode (578d391)
1.2.7 (2023-10-19)
Bug Fixes
- add automated release (fef641b)
1.2.0 (2023-10-17)
Features
- remove onClick handler to be more sandboxed (b5209bb)
1.1.0 (2023-10-17)
Features
- validate detached branches (a1cab8b)
- validate on unique ID values (ad8c4de)
- validate that parent exists (1a31244)
Bug Fixes
1.0.0 (Unreleased)
Initial release.