Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Bar gauge
Bar gauges simplify your data by reducing every field to a single value. You choose how Grafana calculates the reduction. This visualization can show one or more bar gauges depending on how many series, rows, or columns your query returns.

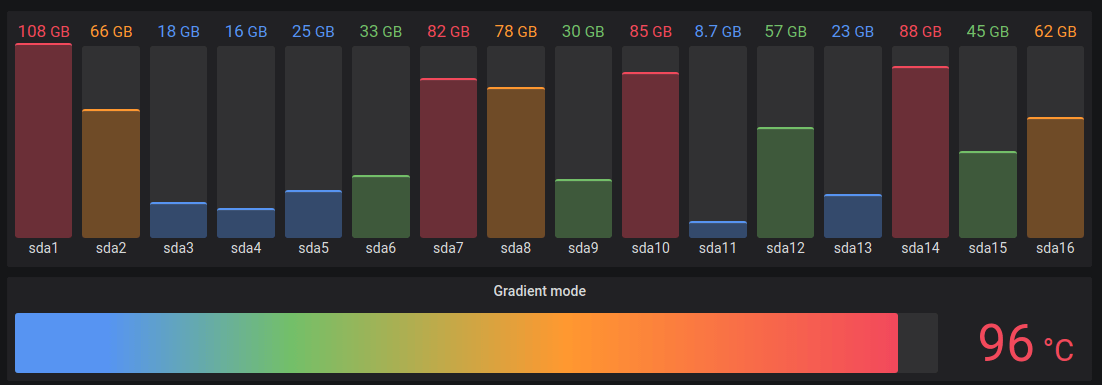
The bar gauge visualization displays values as bars with various lengths or fills proportional to the values they represent. They differ from traditional bar charts in that they act as gauges displaying metrics between ranges. One example is a thermometer displaying body temperature in a bar filling up.
You can use a bar gauge visualization when you need to show:
- Key performance indicators (KPIs)
- System health
- Savings goals
- Attendance
- Process completion rates
Configure a bar gauge visualization
The following video shows you how to create and configure a bar gauge visualization:
Supported data formats
To create a bar gauge visualization, you need a dataset querying at least one numeric field. Every numeric field in the dataset is displayed as a bar gauge. Text or time fields aren’t required but if they’re present, they’re used for labeling.
Example 1
| Label | Value1 | Value2 | Value3 |
|---|---|---|---|
| Row1 | 5 | 3 | 2 |

The minimum and maximum range for the bar gauges is automatically pulled from the largest and smallest numeric values in the dataset. You can also manually define the minimum and maximum values as indicated in the Standard options section.
You can also define the minimum and maximum from the dataset provided.
Example 2
| Label | Value | Max | Min |
|---|---|---|---|
| Row1 | 3 | 6 | 1 |

If you don’t want to show gauges for the min and max values, you can configure only one field to be displayed as described in the Value options section.

Even if the min and max aren’t displayed, the visualization still pulls the range from the data set.
Example 3
The bar gauge visualization also supports multiple records (rows) in the dataset.
| Label | Value1 | Value2 | Value3 |
|---|---|---|---|
| Row1 | 5 | 3 | 2 |
| Row2 | 10 | 6 | 4 |
| Row3 | 20 | 8 | 2 |

By default, the visualization is configured to calculate a single value per column or series and to display only the last set of data. However, it derives the minimum and maximum from the full dataset even if those values aren’t visible. In this example, that means only the last row of data is displayed in the gauges and the minimum and maximum values are defined as 2 and 20, pulled from the whole dataset.
If you want to show one gauge per cell you can change the Show setting from Calculate to All values and each bar is labeled by concatenating the text column with each value’s column name.

Panel options
In the Panel options section of the panel editor pane, set basic options like panel title and description, as well as panel links. To learn more, refer to Configure panel options.
Value options
Use the following options to refine how your visualization displays the value:
Show
Choose how Grafana displays your data.
Calculate
Show a calculated value based on all rows.
- Calculation - Select a reducer function that Grafana will use to reduce many fields to a single value. For a list of available calculations, refer to Calculation types.
- Fields - Select the fields display in the panel.
All values
Show a separate stat for every row. If you select this option, then you can also limit the number of rows to display.
- Limit - The maximum number of rows to display. Default is 5,000.
- Fields - Select the fields display in the panel.
Bar gauge options
Adjust how the bar gauge is displayed.
Orientation
Choose a stacking direction.
- Auto - Grafana determines the best orientation.
- Horizontal - Bars stretch horizontally, left to right.
- Vertical - Bars stretch vertically, bottom to top.
Display mode
Choose a display mode.
- Gradient - Threshold levels define a gradient.
- Retro LCD - The gauge is split into small cells that are lit or unlit.
- Basic - Single color based on the matching threshold.
Value display
Choose a value display mode.
- Value color - Value color is determined by value.
- Text color - Value color is default text color.
- Hidden - Values are hidden.
Name placement
Choose a name placement mode.
Note
This option only applies when the orientation of the bar gauge is horizontal. When the bar gauge is in the vertical orientation, names are always placed at the bottom of each bar gauge.
- Auto - Grafana determines the best placement.
- Top - Names are placed on top of each bar gauge.
- Left - Names are placed to the left of each bar gauge.
Show unfilled area
Select this if you want to render the unfilled region of the bars as dark gray. Not applicable to Retro LCD display mode.
Bar size
Choose a bar size mode.
- Auto - Grafana determines the best bar gauge size.
- Manual - Manually configure the bar gauge size.
Min width
Limit the minimum width of the bar column when the gauge is oriented vertically.
Automatically show x-axis scrollbar when there’s a large amount of data.
Note
This option only applies when bar size is set to manual.
Min height
Limit the minimum height of the bar row when the gauge is oriented horizontally.
Automatically show y-axis scrollbar when there’s a large amount of data.
Note
This option only applies when bar size is set to manual.
Max height
Limit the maximum height of the bar row when the gauge is oriented horizontally.
Automatically show y-axis scrollbar when there’s a large amount of data.
Note
This option only applies when bar size is set to manual.
Standard options
Standard options in the panel editor pane let you change how field data is displayed in your visualizations. When you set a standard option, the change is applied to all fields or series. For more granular control over the display of fields, refer to Configure overrides.
| Option | Description |
|---|---|
| Unit | Choose which unit a field should use. |
| Min/Max | Set the minimum and maximum values used in percentage threshold calculations or leave these field empty for them to be calculated automatically. |
| Field min/max | Enable Field min/max to have Grafana calculate the min or max of each field individually, based on the minimum or maximum value of the field. |
| Decimals | Specify the number of decimals Grafana includes in the rendered value. |
| Display name | Set the display title of all fields. You can use variables in the field title. |
| Color scheme | Set single or multiple colors for your entire visualization. |
| No value | Enter what Grafana should display if the field value is empty or null. The default value is a hyphen (-). |
To learn more, refer to Configure standard options.
Data links
Data links allow you to link to other panels, dashboards, and external resources while maintaining the context of the source panel. You can create links that include the series name or even the value under the cursor.
For each data link, set the following options:
- Title
- URL
- Open in new tab
To learn more, refer to Configure data links.
Value mappings
Value mapping is a technique you can use to change how data appears in a visualization.
For each value mapping, set the following options:
- Condition - Choose what’s mapped to the display text and (optionally) color:
- Value - Specific values
- Range - Numerical ranges
- Regex - Regular expressions
- Special - Special values like
Null,NaN(not a number), or boolean values liketrueandfalse
- Display text
- Color (Optional)
- Icon (Canvas only)
To learn more, refer to Configure value mappings.
Thresholds
A threshold is a value or limit you set for a metric that’s reflected visually when it’s met or exceeded. Thresholds are one way you can conditionally style and color your visualizations based on query results.
For each threshold, set the following options:
| Option | Description |
|---|---|
| Value | Set the value for each threshold. |
| Thresholds mode | Choose from Absolute and Percentage. |
To learn more, refer to Configure thresholds.
Last, colors of the bar gauge thresholds can be configured as described above.

Field overrides
Overrides allow you to customize visualization settings for specific fields or series. When you add an override rule, it targets a particular set of fields and lets you define multiple options for how that field is displayed.
Choose from the following override options:
| Option | Description |
|---|---|
| Fields with name | Select a field from the list of all available fields. |
| Field with name matching regex | Specify fields to override with a regular expression. |
| Fields with type | Select fields by type, such as string, numeric, or time. |
| Fields returned by query | Select all fields returned by a specific query, such as A, B, or C. |
| Fields with values | Select all fields returned by your defined reducer condition, such as Min, Max, Count, Total. |
To learn more, refer to Configure field overrides.



