Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Heatmap
Heatmaps allow you to view histograms over time. While histograms display the data distribution that falls in a specific value range, heatmaps allow you to identify patterns in the histogram data distribution over time. For more information about heatmaps, refer to Introduction to histograms and heatmaps.
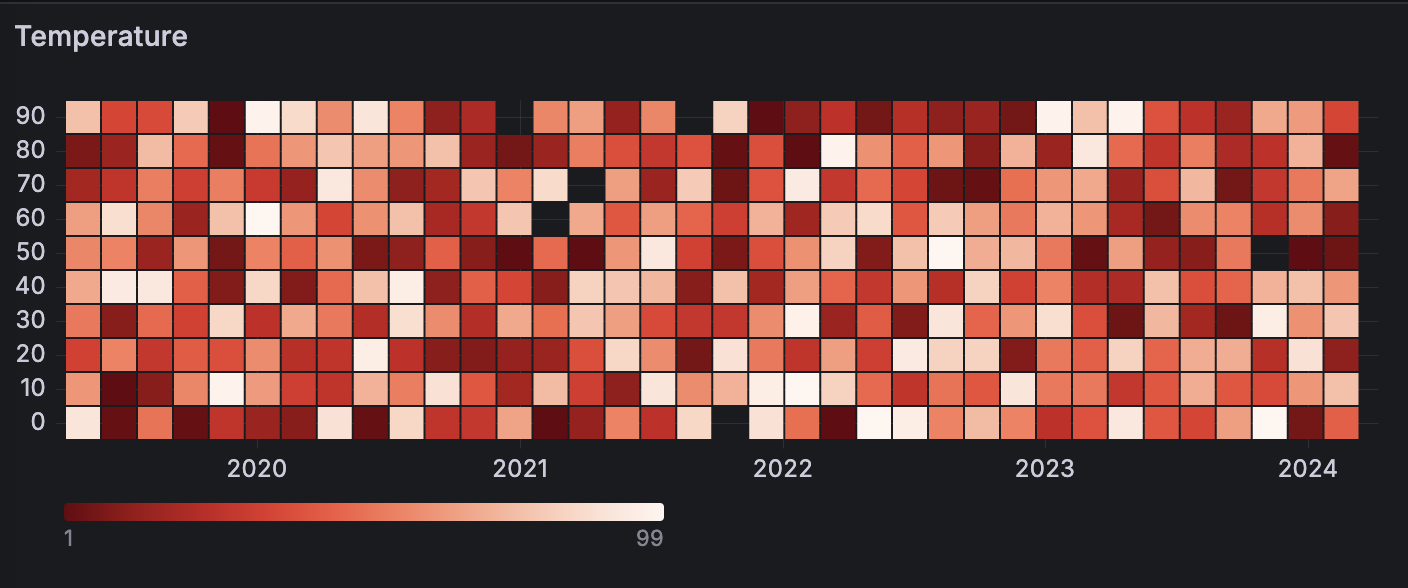
For example, if you want to understand the temperature changes for the past few years, you can use a heatmap visualization to identify trends in your data:

With Grafana Play, you can explore and see how it works, learning from practical examples to accelerate your development. This feature can be seen on Grafana Heatmaps.
You can use a heatmap visualization if you need to:
- Visualize a large density of your data distribution.
- Condense large amounts of data through various color schemes that are easier to interpret.
- Identify any outliers in your data distribution.
- Provide statistical analysis to see how values or trends change over time.
Configure a heatmap visualization
Once you’ve created a dashboard, the following video shows you how to configure a heatmap visualization:
Supported data formats
Heatmaps support time series data.
Example
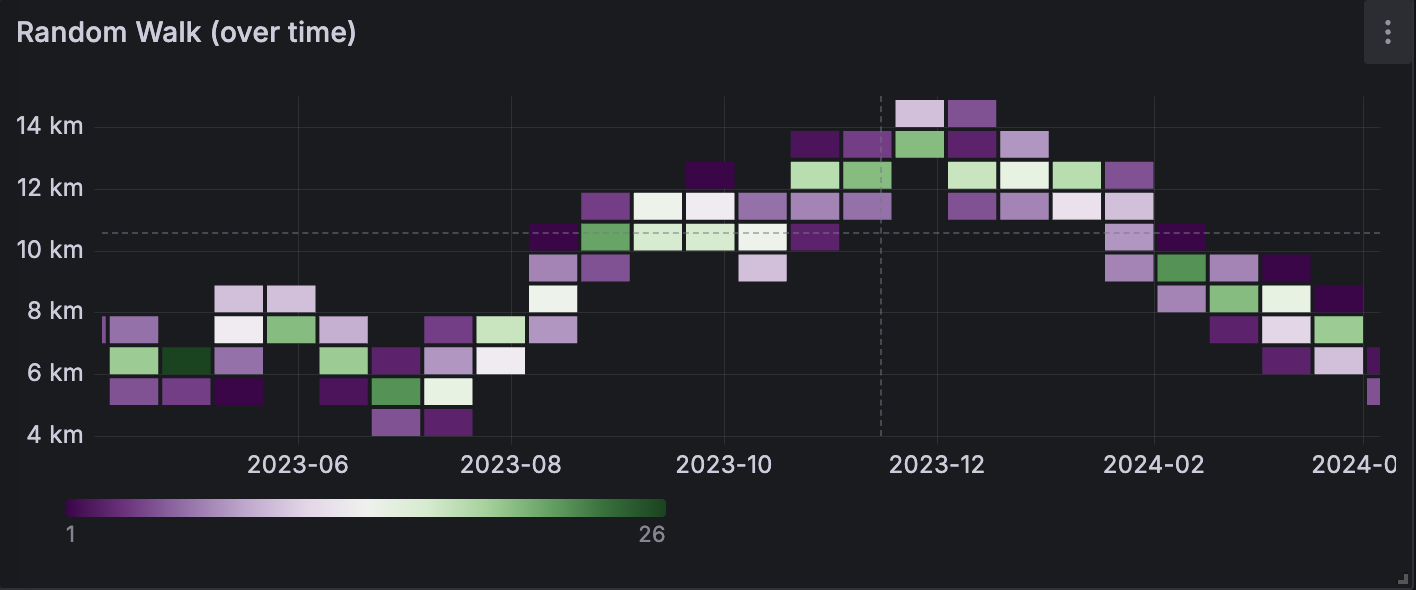
The table below is a simplified output of random walk distribution over time:
| Time | Walking (km) |
|---|---|
| 2023-06-25 21:13:09 | 10 |
| 2023-08-25 21:13:10 | 8 |
| 2023-08-30 21:13:10 | 10 |
| 2023-10-08 21:13:11 | 12 |
| 2023-12-25 21:13:11 | 14 |
| 2024-01-05 21:13:12 | 13 |
| 2024-02-22 21:13:13 | 10 |
The data is converted as follows:

Configuration options
The following section describes the configuration options available in the panel editor pane for this visualization. These options are, as much as possible, ordered as they appear in Grafana.
Panel options
In the Panel options section of the panel editor pane, set basic options like panel title and description, as well as panel links. To learn more, refer to Configure panel options.
Heatmap options
The following options control how data in the heatmap is calculated and grouped.
| Options | Description |
|---|---|
| Calculate from data | This setting determines if the data is already a calculated heatmap (from the data source/transformer), or one that should be calculated in the panel. |
| X Bucket | This setting determines how the x-axis is split into buckets. You can specify a time interval in the Size input. For example, a time range of 1h makes the cells 1-hour wide on the x-axis. You can also set an interval based on Count. |
| Y Bucket | This setting determines how the y-axis is split into buckets. Choose from Size or Count. |
| Y Bucket scale | Select one of the following y-axis value scales:
|
Y-Axis options
The following options define the display of the y-axis.
| Options | Description |
|---|---|
| Placement | Set where the y-axis is displayed. Choose from: Left, Right, or Hidden. |
| Unit | Unit configuration. |
| Decimals | This setting determines decimal configuration. |
| Min/Max value | These settings configure the axis range. |
| Axis width | This setting configures the width for the axis. |
| Axis label | This setting configures the axis value. |
| Tick alignment | Sets the alignment of the tick marks on the visualization. Choose from: Auto, Top (LE), Middle, and Bottom (GE). This option is only displayed when your Calculate from data setting is No. |
| Reverse | When selected, the axis appears in reverse order. |
Multiple y-axes
In some cases, you might want to display multiple y-axes. For example, if you have a dataset showing both temperature and humidity over time, you might want to show two y-axes with different units for the two series.
You can configure multiple y-axes and control where they’re displayed in the visualization by adding field overrides. This example of a dataset that includes temperature and humidity describes how you can configure that. Repeat the steps for every y-axis you wish to display.
Colors options
The color spectrum controls the mapping between value count (in each bucket) and the color assigned to each bucket. The leftmost color on the spectrum represents the minimum count and the color on the right most side represents the maximum count. Some color schemes are automatically inverted when using the light theme.
You can also change the color mode to Opacity. In this case, the color will not change but the amount of opacity will change with the bucket count
Mode
Use the following options to define the heatmap colors.
- Scheme - Bucket value represented by cell color.
- Scheme - If the mode is Scheme, then select a color scheme.
- Opacity - Bucket value represented by cell opacity. Opaque cell means maximum value.
- Color - Cell base color.
- Scale - Scale for mapping bucket values to the opacity.
- Exponential - Power scale. Cell opacity calculated as
value ^ k, wherekis a configured Exponent value. If exponent is less than1, you will get a logarithmic scale. If exponent is greater than1, you will get an exponential scale. In case of1, scale will be the same as linear.- Exponent - Value of the exponent, greater than
0.
- Exponent - Value of the exponent, greater than
- Linear - Linear scale. Bucket value maps linearly to the opacity.
- Exponential - Power scale. Cell opacity calculated as
Steps
Set a value between 1 and 128.
Reverse
Toggle the switch to reverse the color scheme. This option only applies the Scheme color mode.
Start/end color scale from value
By default, Grafana calculates cell colors based on minimum and maximum bucket values. With Min and Max you can overwrite those values. Consider a bucket value as a Z-axis and Min and Max as Z-Min and Z-Max, respectively.
- Start - Minimum value using for cell color calculation. If the bucket value is less than Min, then it is mapped to the “minimum” color. The series min value is the default value.
- End - Maximum value using for cell color calculation. If the bucket value is greater than Max, then it is mapped to the “maximum” color. The series max value is the default value.
Cell display options
Use these settings to control the display of heatmap cells.
| Option | Description |
|---|---|
| Unit | Unit configuration. |
| Decimals | This setting determines decimal configuration. |
| Cell gap | Set how much space there is between cells. |
| Hide cells with values <= | Enter a value. |
| Hide cells with values >= | Enter a value. |
Tooltip options
Tooltip options control the information overlay that appears when you hover over data points in the visualization.
Tooltip mode - When you hover your cursor over the visualization, Grafana can display tooltips. Use an override to hide individual series from the tooltip. Choose how tooltips behave:
- Single - The hover tooltip shows only a single series, the one that you are hovering over on the visualization.
- All - The hover tooltip shows all series in the visualization. Grafana highlights the series that you are hovering over in bold in the series list in the tooltip.
- Hidden - Do not display the tooltip when you interact with the visualization.
Show histogram (Y axis) - When you set the Tooltip mode to Single, this option is displayed. This option controls whether or not the tooltip includes a histogram representing the y-axis.
Legend options
Choose whether you want to display the heatmap legend on the visualization by toggling the Show legend switch.
Exemplars
Set the color used to show exemplar data.
Standard options
Toggle the Field min/max option on to have minimum and maximum values calculated per field.
Data links
Data links allow you to link to other panels, dashboards, and external resources while maintaining the context of the source panel. You can create links that include the series name or even the value under the cursor.
For each data link, set the following options:
- Title
- URL
- Open in new tab
To learn more, refer to Configure data links.
Field overrides
Overrides allow you to customize visualization settings for specific fields or series. When you add an override rule, it targets a particular set of fields and lets you define multiple options for how that field is displayed.
Choose from the following override options:
| Option | Description |
|---|---|
| Fields with name | Select a field from the list of all available fields. |
| Field with name matching regex | Specify fields to override with a regular expression. |
| Fields with type | Select fields by type, such as string, numeric, or time. |
| Fields returned by query | Select all fields returned by a specific query, such as A, B, or C. |
| Fields with values | Select all fields returned by your defined reducer condition, such as Min, Max, Count, Total. |
To learn more, refer to Configure field overrides.



