Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Status history
A status history visualization displays data in a way that shows periodic states over time. In a status history, each field or series is rendered as a horizontal row, with multiple boxes showing the different statuses. This provides you with a centralized view for the status of a component or service.
For example, if you’re monitoring the health status of different services, you can use a status history to visualize the different statuses, such as “OK,” “WARN,” or “BAD,” over time. Each status is represented by a different color:

Note
A status history is similar to a state timeline, but has different configuration options. Unlike state timelines, status histories don’t merge consecutive values.
Use a status history when you need to:
- Monitor the status of a server, application, or service to know when your infrastructure is experiencing issues over time.
- Identify operational trends over time.
- Spot any recurring issues with the health of your applications.
Configure a status history
Once you’ve created a dashboard, you can use the following state timeline video as a reference for how to configure a status history:
With Grafana Play, you can explore and see how it works, learning from practical examples to accelerate your development. This feature can be seen on Grafana State Timeline & Status History.
Supported data formats
The status history visualization works best if you have data capturing the various status of entities over time, formatted as a table. The data must include:
- Timestamps - Indicate when each status change occurred. This could also be the start time for the status change. You can also add an optional timestamp to indicate the end time for the status change.
- Entity name/identifier - Represents the name of the entity you’re trying to monitor.
- Status value - Represents the state value of the entity you’re monitoring. These can be string, numerical, or boolean states.
Examples
The following tables are examples of the type of data you need for a status history visualization and how it should be formatted.
Single time column with null values
| Timestamps | Backend_01 | Backend_02 |
|---|---|---|
| 2024-02-29 8:00:00 | OK | WARN |
| 2024-02-29 8:15:00 | WARN | |
| 2024-02-29 8:18:00 | WARN | |
| 2024-02-29 8:30:00 | BAD | |
| 2024-02-29 8:36:00 | OK | |
| 2024-02-29 8:45:00 | OK |
The data is converted as follows, with the null and empty values visualized as gaps in the status history:

Two time columns without null values
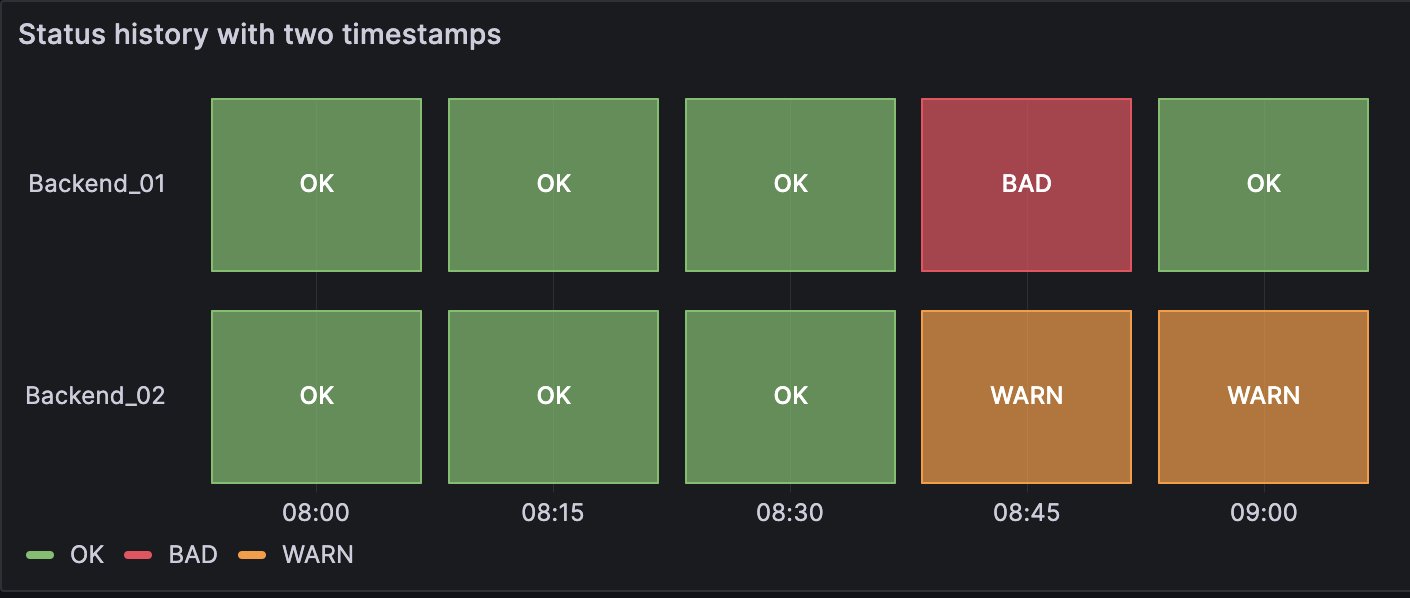
| Start time | End time | Backend_01 | Backend_02 |
|---|---|---|---|
| 2024-02-29 8:00:00 | 2024-02-29 8:15:00 | OK | OK |
| 2024-02-29 8:15:00 | 2024-02-29 8:30:00 | OK | OK |
| 2024-02-29 8:30:00 | 2024-02-29 8:45:00 | OK | OK |
| 2024-02-29 8:45:00 | 2024-02-29 9:00:00 | BAD | WARN |
| 2024-02-29 9:00:00 | 2024-02-29 9:15:00 | OK | WARN |
The data is converted as follows:

Status history options
Use these options to refine the visualization.
Show values
Controls whether values are rendered inside the value boxes. Auto will render values if there is sufficient space.
Column width
Controls the width of boxes. 1 = maximum space and 0 = minimum space.
Line width
Controls line width of state regions.
Fill opacity
Controls the opacity of state regions.
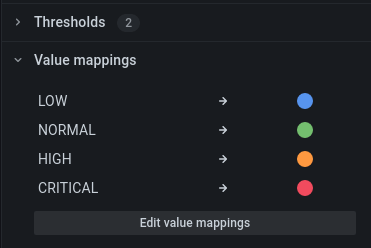
Value mappings
To assign colors to boolean or string values, use the Value mappings.

Legend options
When the legend option is enabled it can show either the value mappings or the threshold brackets. To show the value mappings in the legend, it’s important that the Color scheme as referenced in Color scheme is set to Single color or Classic palette. To see the threshold brackets in the legend set the Color scheme to From thresholds.
Legend mode
Use these settings to define how the legend appears in your visualization. For more information about the legend, refer to Configure a legend.
- List - Displays the legend as a list. This is a default display mode of the legend.
- Table - Displays the legend as a table.
- Hidden - Hides the legend.
Legend placement
Choose where to display the legend.
- Bottom - Below the graph.
- Right - To the right of the graph.
Legend values
Choose which of the standard calculations to show in the legend. You can have more than one.



