What’s new in Grafana Cloud
Grafana Labs products, projects, and features can go through multiple release stages before becoming generally available. These stages in the release life cycle can present varying degrees of stability and support. For more information, refer to release life cycle for Grafana Labs.
No results found. Please adjust your filters or search criteria.
OpenID Connect Discovery URL for Generic OAuth
The OpenID Connect Discovery URL is available in the Generic OAuth form. The info extracted from this URL will be used to populate the Auth URL, Token URL and API URL fields.
Generate SAML certificate and private key
You can generate a new certificate and private key for SAML directly from the UI form. Click on the Generate key and certificate button from the Sign requests tab in the SAML form and then fill in the information you want to be embedded in your generated certificate.
Explore Logs
Explore Logs offers a queryless experience for easily surfacing insights from logs stored in Grafana Loki, Grafana Cloud Logs, and Grafana Enterprise Logs.
You can spot troublesome services without running a single query, and quickly add filters with point-and-click interactions. Explore Logs generates visualizations of log volumes to let you easily detect anomalies or related changes across labels and over time. Patterns help you identify sources of signal or filter our sources of noise in your log line content, further accelerating your troubleshooting process.
Explore Metrics
Explore Metrics, generally available in Grafana OSS, Grafana Enterprise, and Grafana Cloud, offers a queryless experience to visualize time series data stored in Prometheus or any Prometheus-compatible time-series database.
Users can search and select a metric name and immediately see the optimal visualization type, whether the metric is a gauge, counter, or histogram. They can also review your selected metric broken down by each of its labels, which makes it easy to spot anomalies by namespace, cluster, or any other attribute. Additionally, they can see related metrics based on your selected metrics for a more comprehensive understanding of their environment.
Explore Profiles
Explore Profiles offers a queryless experience for easily surfacing insights from profiles stored in Grafana Pyroscope and Grafana Cloud Profiles.
Profiling data helps developers identify which parts of a program consume the most resources, such as CPU time, memory, or I/O operations. Profiling, as a signal, lets you either proactively or reactively address performance issues in multiple areas areas.
Explore Traces
Explore Traces offers a queryless experience for easily surfacing insights from traces stored in Grafana Tempo, Grafana Cloud Traces, and Grafana Enterprise Traces.
Explore Traces helps you make sense of your tracing data so you can automatically visualize insights from your Tempo traces data. The app helps you understand errors and latency issues within complex distributed systems.
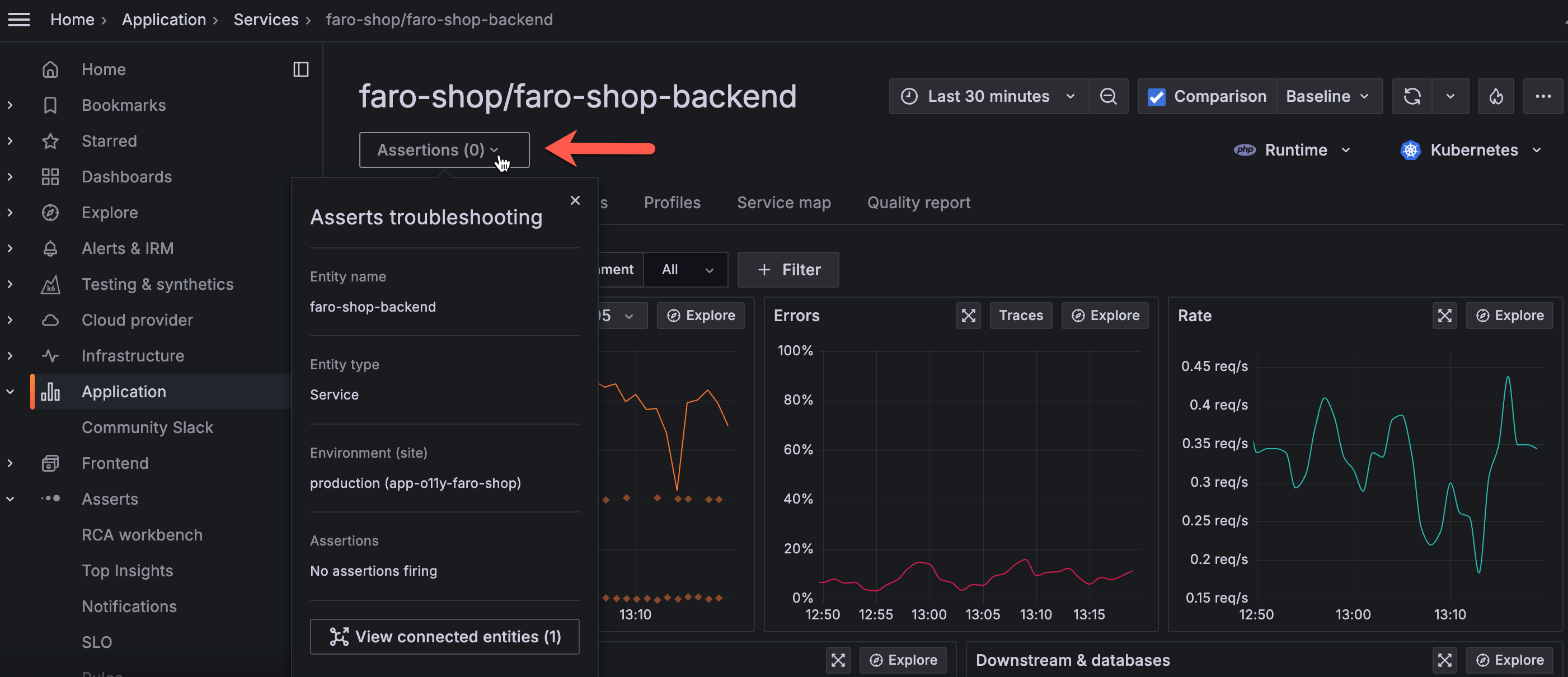
Grafana Cloud Asserts
Asserts now supports root cause analysis bi-directional navigation between Asserts and Grafana Application Observability and Kubernetes Monitoring. When you are in Application Observability or Kubernetes Monitoring, you can seamlessly explore Assertions in Asserts without losing context. When in Asserts, you can easily navigate to Application Observability or Kubernetes Monitoring.

Grafana Cloud Asserts infrastructure solution dashboards
Asserts now automatically surfaces KPI dashboards for popular infrastructure components. If you’ve installed any of the following Grafana Cloud integrations, these dashboards automatically appear in Asserts.
- MongoDB
- Jenkins
- Apache Tomcat
- Windows
- Docker
- MySQL
- SNMP
- PostgreSQL
- Clickhouse
- Caddy
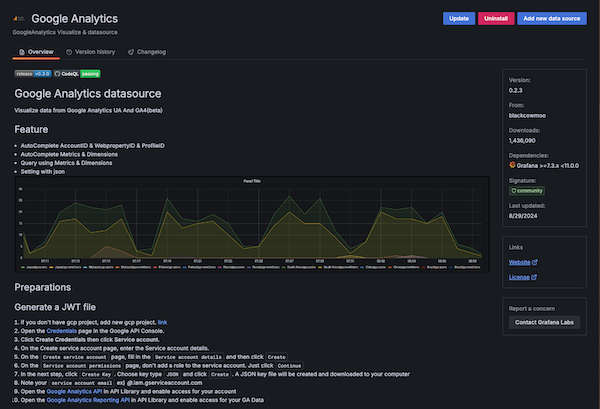
Plugin details page redesign
To help make it easier for administrators to assess and interact with Grafana plugins, we are reworking the plugin details page to highlight important metadata, such as when the plugin was last updated.
We intend to further extend this new layout with consistent links for all plugins, to complement the custom links which can currently be optionally configured. This improved consistency will enable simpler interaction with a plugin’s developer - whether that is Grafana Labs, our commercial partners, or our community. These links will include actions such as raising feature requests or bug reports, as well as allowing our community developers to indicate available support and sponsorship options for those that depend on their work.

Reduce number of required fields from the SAML form
The private key and certificate fields are no longer mandatory in the SAML form. To configure SAML without providing a private key and a certificate you have to opt out from using signed requests.
6 Synthetic Monitoring locations moving to AWS
We’ll be improving the scalability, reliability, and functionality of 6 synthetic monitoring probe locations by moving them to AWS: Frankfurt, Singapore, London, Mumbai, Sydney, and Tokyo. This change will bring static IPv4 addresses and IPv6 CIDR ranges for more reliable allow-listing, as well as make k6-powered scripted checks available in these locations. The locations will be upgraded to a new public probe architecture with improved reliability.
These 6 locations will be migrated to AWS in October 2024. For exact migration dates and times of the migration, refer to maintenance notices on our status page. We will update these notices with the new IPv4 and IPv6 CIDR ranges once they are known.
Improved onboarding for OnCall users
We’ve streamlined the onboarding process for OnCall, making it quicker and easier for new users to get started.
Now, new users can access OnCall immediately without waiting for an admin to log in. OnCall initialization has been moved to the backend, reducing setup time and minimizing potential errors. Additionally, user synchronization between Grafana and OnCall is significantly faster, so newly created users can start using OnCall within minutes—without any delays or extra steps.
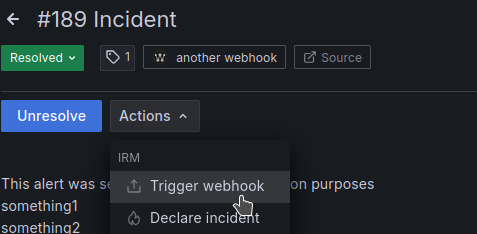
Manual trigger for webhooks
Webhooks are a useful and flexible way to interact with third-party services. While OnCall has supported advanced webhook integrations for some time, they were previously limited to automatic triggers, such as event-based triggers (e.g., alert group status changes) or escalation chain steps.
Now, you can manually trigger webhooks within the context of an alert group. This new feature enables you to push alert group data to external systems on demand, giving you greater flexibility and control over your integrations.

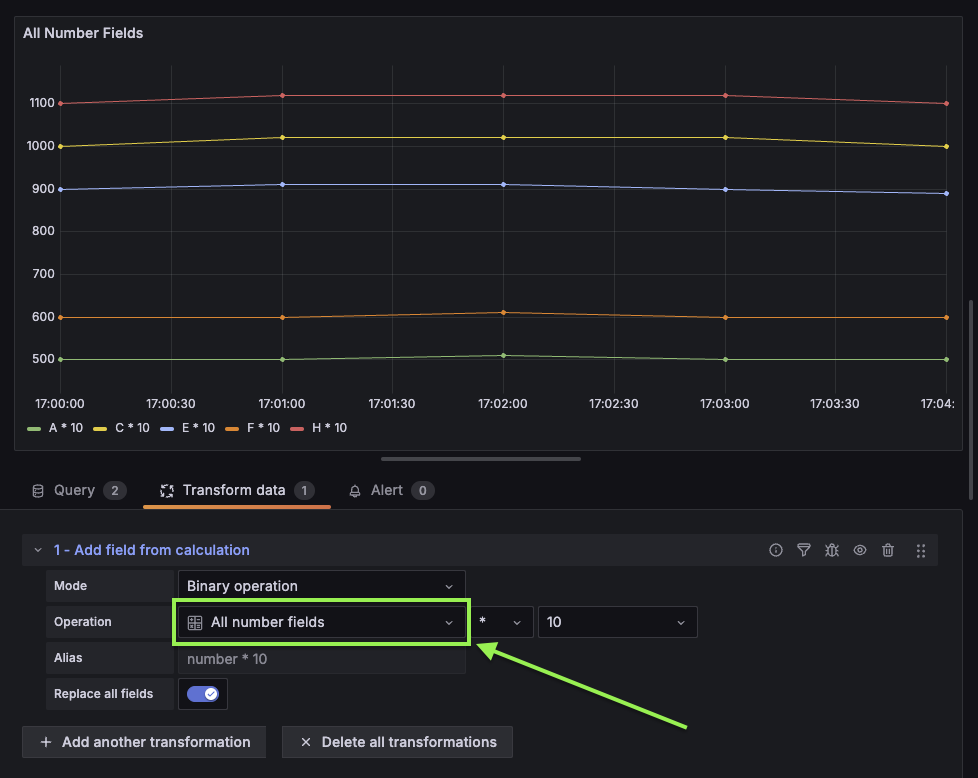
All number fields for Binary operation transformation
We’ve made a helpful update to the Binary operation mode of the Add field from calculation transformation!
When you set up a binary operation calculation, there’s a new All number fields option available to select. Use this to apply a mathematical operator to multiple number fields simultaneously. This feature is particularly useful when you’re scaling or offsetting data containing multiple, dynamically named fields, allowing the transformation to be applied when dealing with unknown field names.

Alert shortcut in Kubernetes Monitoring panels
Jumpstart your alert creation and customization. Throughout Kubernetes Monitoring, panels from CPU usage to cost are ready for you to create and customize an alert.
The alert query is taken from the relevant panel, so you can quickly adjust the settings for your needs.
Grafana admins struggle to effectively communicate important updates and maintenance information to their users through traditional channels like email and Slack. Customers have requested a feature to display customizable banners within the Grafana interface to ensure critical information is visible and timely.
The announcement banner feature directly addresses the communication challenges faced by Grafana admins by allowing them to display critical information prominently within the Grafana interface. This ensures that all users are immediately informed of important updates, maintenance schedules, compliance info, or other crucial messages, reducing the likelihood of missed communications and enhancing overall user awareness and engagement.






