What’s new in Grafana Cloud
Grafana Labs products, projects, and features can go through multiple release stages before becoming generally available. These stages in the release life cycle can present varying degrees of stability and support. For more information, refer to release life cycle for Grafana Labs.
No results found. Please adjust your filters or search criteria.
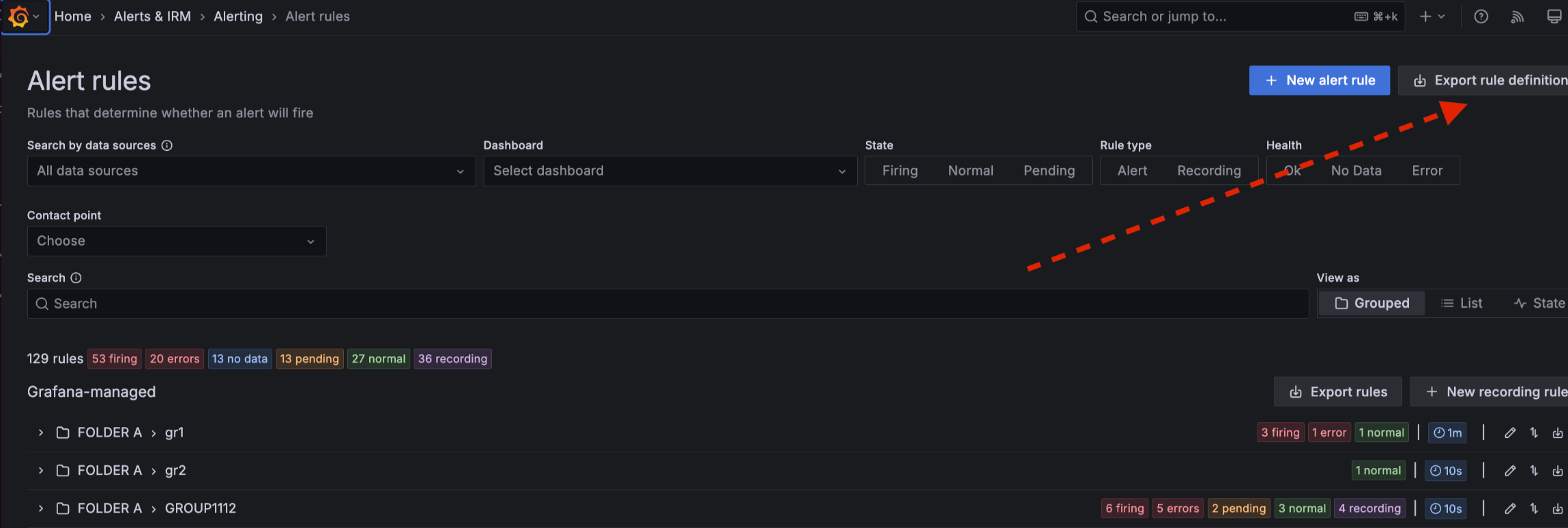
Export a new alert rule definition in Terraform (HCL) format
Create a new alert rule definition as part of a provisioned rule group and export it into Terraform (HCL) format. Copy and paste the code into your Terraform pipeline to create your new alert rule. Previously, you had to add the rule definition to the code manually. Now, you can get that code from the UI, enabling you to quickly deploy and manage alert rules as part of your infrastructure as code.

AWS scrape jobs as code: Streamlined management with Terraform
With the AWS CloudWatch integration, you can scrape your CloudWatch metrics and logs and forward them to Grafana Cloud for a centralized place to monitor and alert on your infrastructure and large scale applications. However, handling AWS scrape jobs at scale can be tedious. Now, manage them as code with Terraform in Grafana Cloud! Scale smarter—quickly create, update, or delete scrape jobs with ease and precision.
Query acceleration for Grafana Cloud Logs
Have you ever had a Grafana Cloud Logs query time out because it tried to process too much data? Query acceleration leverages bloom filters to quickly filter on structured metadata, showing you results faster and making timeouts less likely.
Example use cases where query acceleration are helpful include support-type queries, where you may be looking for an order id, phone number, or similar higher cardinality key value pair. Query acceleration also works well out-of-the-box with OpenTelemetry logs. If you’re not using OpenTelemetry, you can still send structured metadata using Grafana Alloy’s native Loki pipelines.
Fleet Management
Introducing Fleet Management in Grafana Cloud
Managing observability workloads can quickly overwhelm even the most experienced admin. Whether you’re dealing with complex configurations, rising costs, or just trying to keep tabs on every collector, you need everything in one place to make sense of it all. That’s why we’re excited to announce the Public Preview of Fleet Management in Grafana Cloud—a powerful new way to monitor and manage observability collectors efficiently, regardless of scale. With Fleet Management, you can roll out configurations remotely, monitor collector health across all deployments, and control cost simply by activating or deactivating pipelines as needed. Get started today!
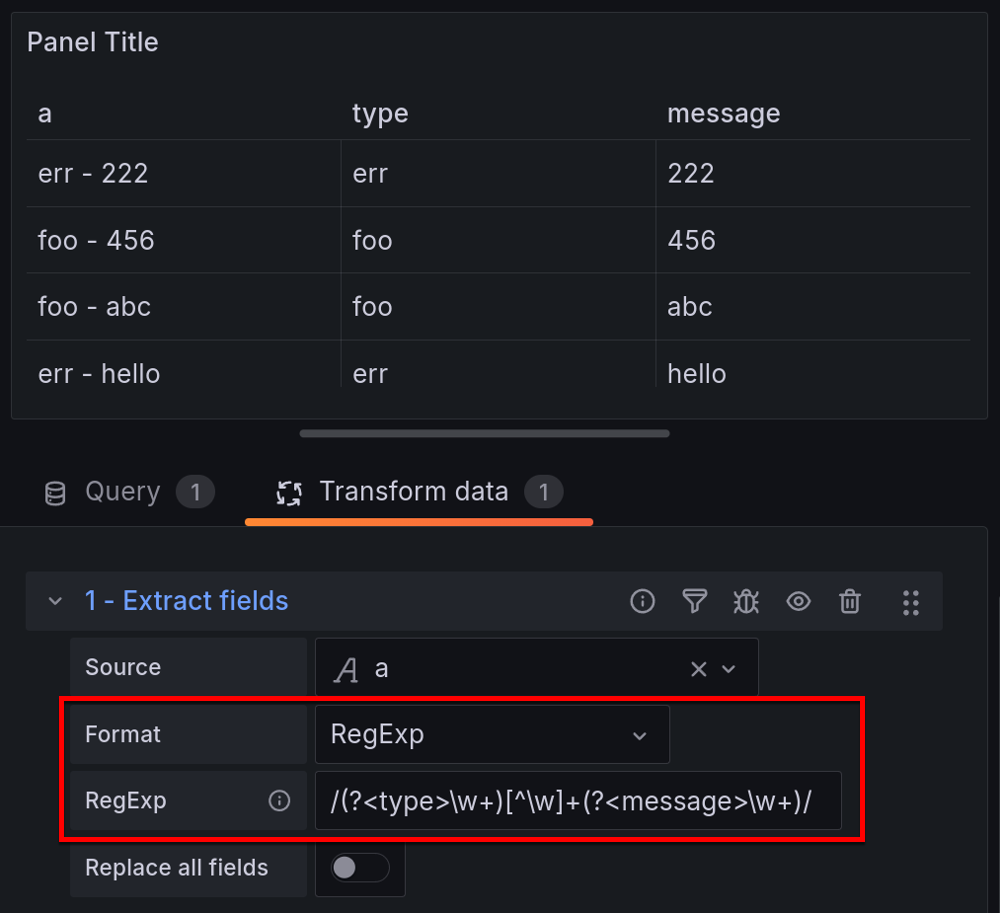
New regular expression option for Extract fields transformation
We’ve updated the Extract fields transformation with an additional RegExp format option you can use to perform more advanced parsing of the selected field, such as extracting parts of strings or splitting content into multiple fields using named capturing groups like /(?<NewField>.*)/.

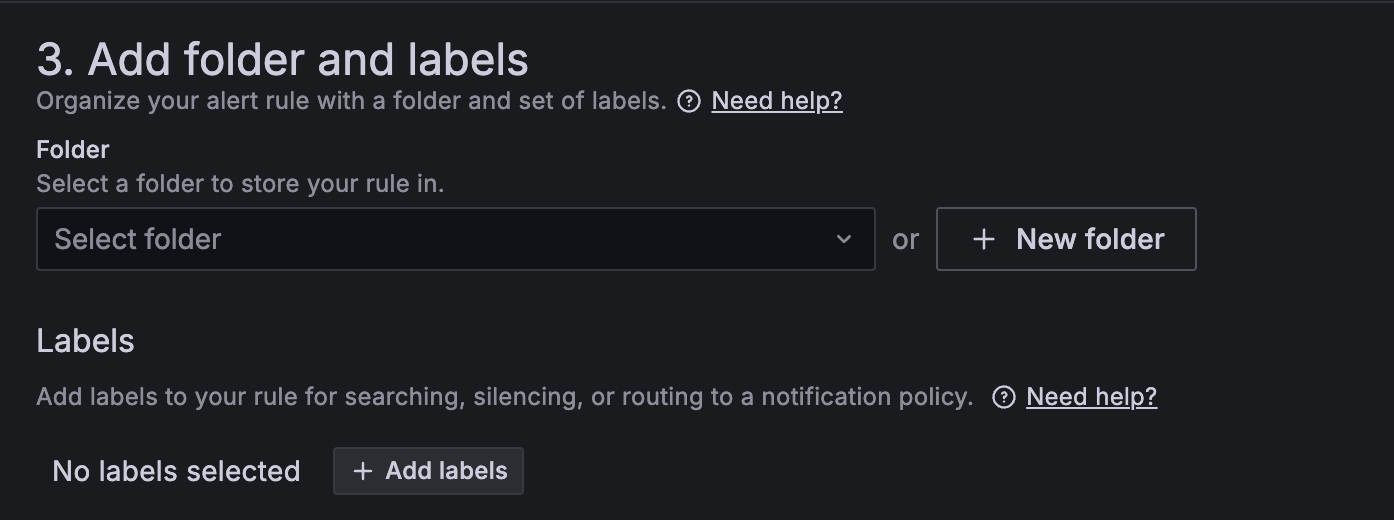
Simplified alert rule creation: alert rule organization
Private Data Source Connect (PDC) Support for AWS Data Sources
Private Data Source Connect (PDC) is now supported across more AWS data source plugins - including:
- AWS Athena (Version 2.19.0)
- AWS Aurora (Version 0.4.0)
- OpenSearch (Version 2.21.0)
- AWS Redshift (Version 1.20.0)
- AWS X-Ray (Version 2.13.0)
With PDC, you can establish a private, secured connection between a Grafana Cloud instance, or stack, and data sources secured within a private network. Take advantage of the convenience and power of Grafana Cloud - even if your cluster is hosted in a Virtual Private Cloud (VPC) or another private network.
Find the full list of supported data source plugins here.
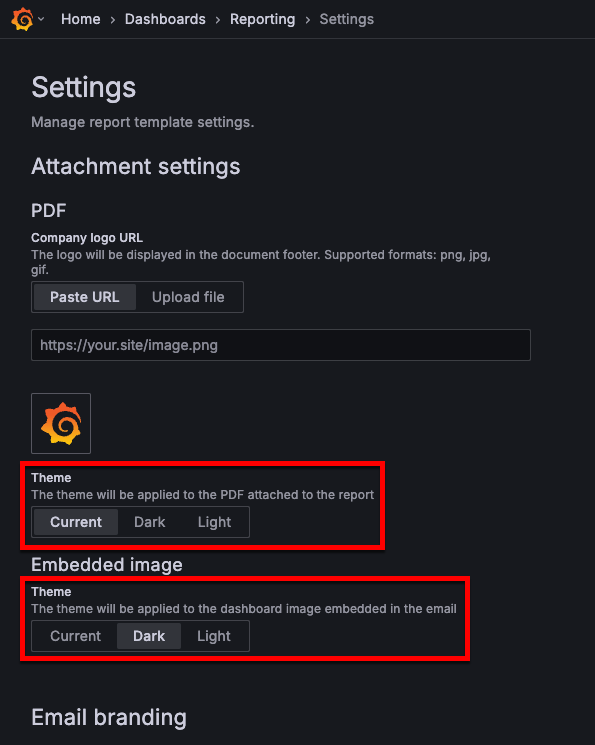
Reporting theme options
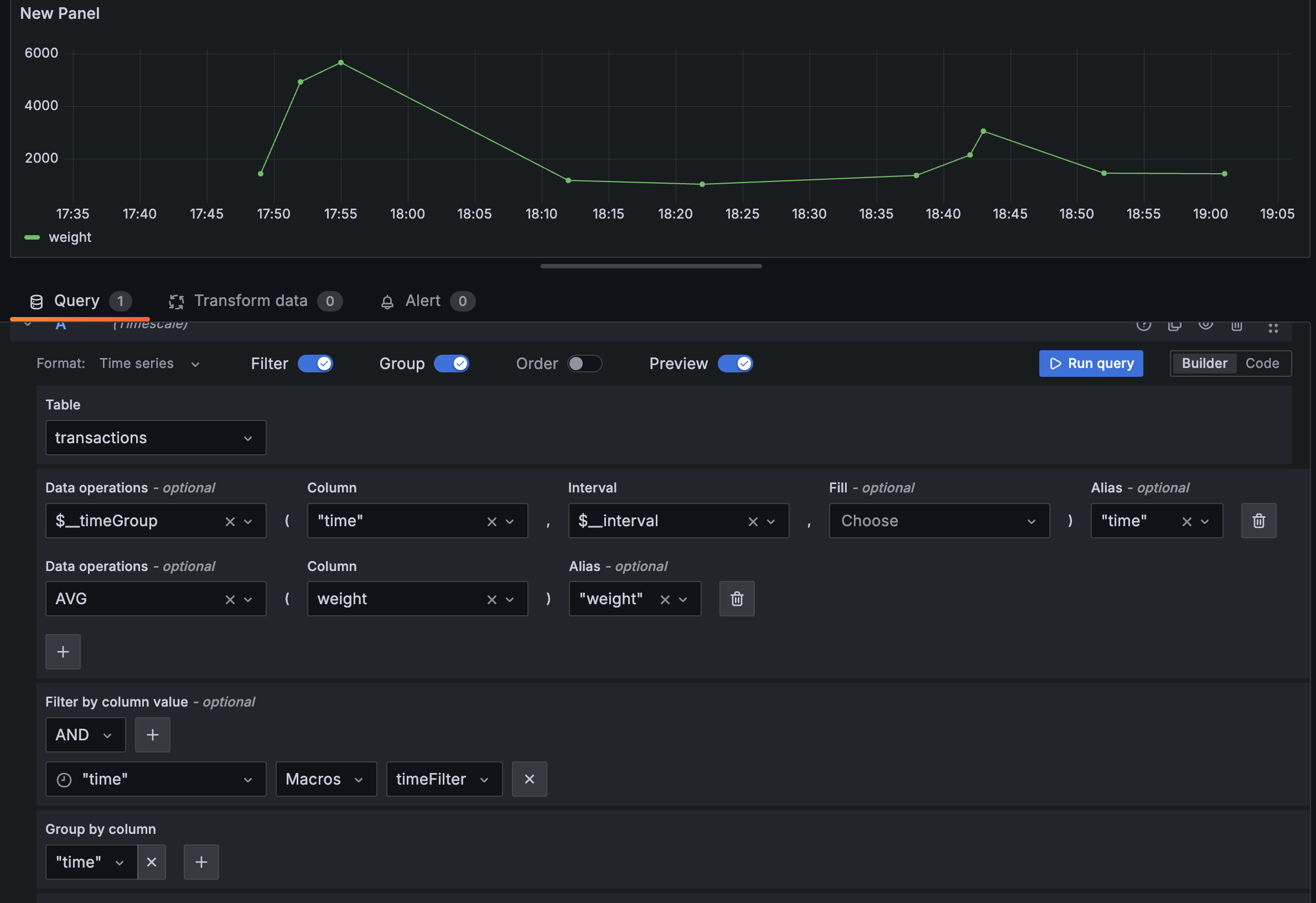
Time series macro support in visual query builder for SQL data sources
It is now possible to create time series queries from the query builder in the following data sources. MySQL, PostgreSQL, MS SQL. Use the Data operations drop-down to select a macro like $__timeGroup or $__timeGroupAlias.
Select a time column from the Column drop-down and a time interval from the Interval drop-down to create a time-series query.

Introducing Enhanced Push Notification Settings in v2.2.0 [Android]
We’ve introduced a new section under Settings > Push Notifications to ensure reliable delivery of notifications by actively prompting users to disable battery optimization and inactivity restrictions on Android devices.
Here’s what’s new:
Eight synthetics probe locations being replaced in February 2025
Starting in early 2025 we will roll out eight new public probe locations running in AWS: Stockholm, Zurich, Spain, UAE, Montreal, Calgary, Hyderabad, and Indonesia.
These eight new regions will replace the remaining eight locations running out of Linode and Digital Ocean: Atlanta, Dallas, Newark, Toronto, New York, San Francisco, Amsterdam, and Bangalore. These regions are deprecated and will be removed between January 27 and February 14, 2025. Exact dates and times will be posted as maintenance notices on our status page.
Why are we doing this?
Redesigned filters for dashboards
We’ve redesigned dashboard filters for an improved filter creation experience!
The redesigned filters are more prominent in the dashboard and filters based on the same ad hoc filter variable are more clearly related. In the new design, you can click anywhere in the filter field to begin creating a one and Grafana automatically detects which part of the filter you’re setting up. It takes fewer clicks to create a filter and the creation process using keyboard strokes is smoother than previously.
The Grafana IRM app: A new era for mobile Incident Response Management
We’re excited to announce the release of Grafana IRM Mobile, the next evolution of our mobile app which was previously known as Grafana OnCall. This rebrand marks a major step forward in providing teams with a seamless, comprehensive way to manage incidents—all from your mobile device.
Beyond Alerts: Embracing Incidents
While the Grafana OnCall mobile app enabled on-call engineers to never miss an alert and stay on top of their on-call schedules, we heard that you wanted even more power when on the move.
Add correlations to external URLs in Explore
Correlations is a feature that allows Grafana users to set up links between their data sources. Previously, the link generated would only be from one query to another—meaning results from a query could only generate links to open a second Explore pane with other query results.
With this feature, users can now link to third party web-based software based on their search results. The format follows the standard Grafana format for using variables.
RBAC for Plugins
We’re excited to announce that plugins can now leverage Grafana’s role based access control to define their own roles and permissions in order to control access to their routes.
To define roles and their default assignments, plugin developers need to add a roles section to their plugin.json file. Grafana will automatically register these roles and assign them to the corresponding basic roles: Viewer, Editor, Admin, and Grafana Admin.



![Introducing Enhanced Push Notification Settings in v2.2.0 [Android]](/static/img/oncall/push0_s.png?w=750)



