Application performance overview
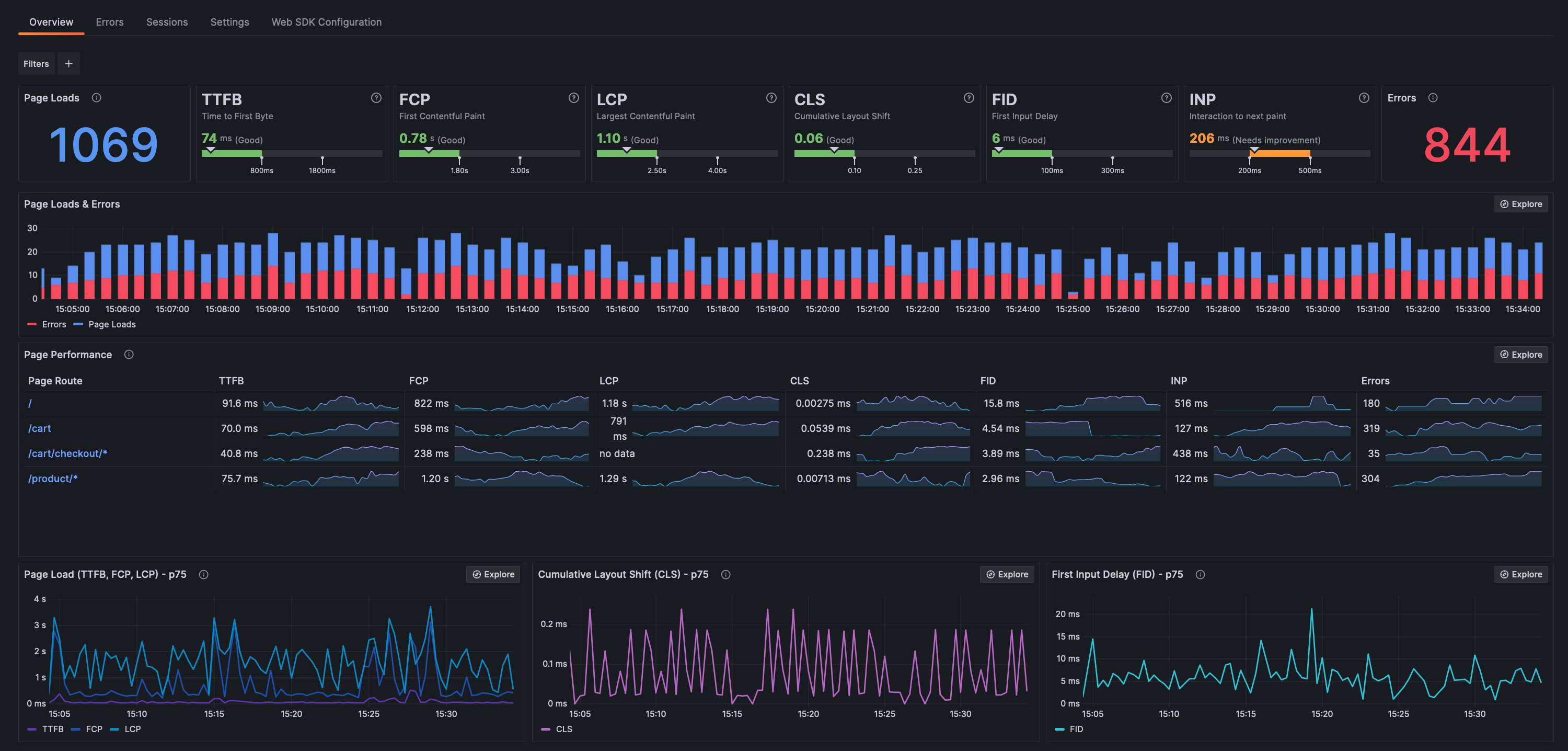
On the Application Performance Overview you can verify that your application is running smoothly and drill down into specific time frames and identify issues.

When opening the page there a couple of things you should look for:
- Healthy Web Vitals values are green
- Page Loads don’t have any spikes, low or high
- Errors are 0 or below an expected threshold
- P75 graphs don’t have any spikes
Web Vitals

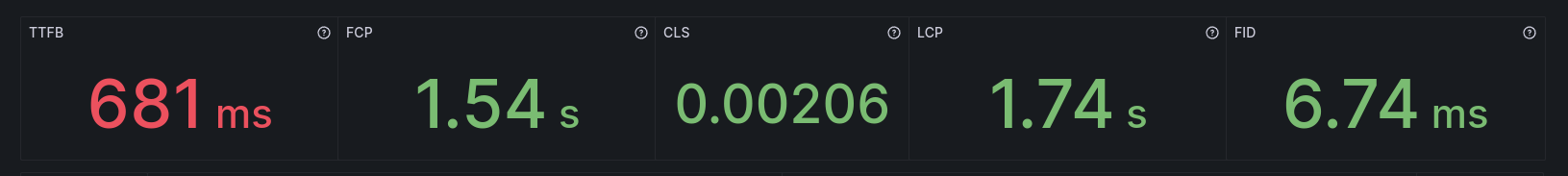
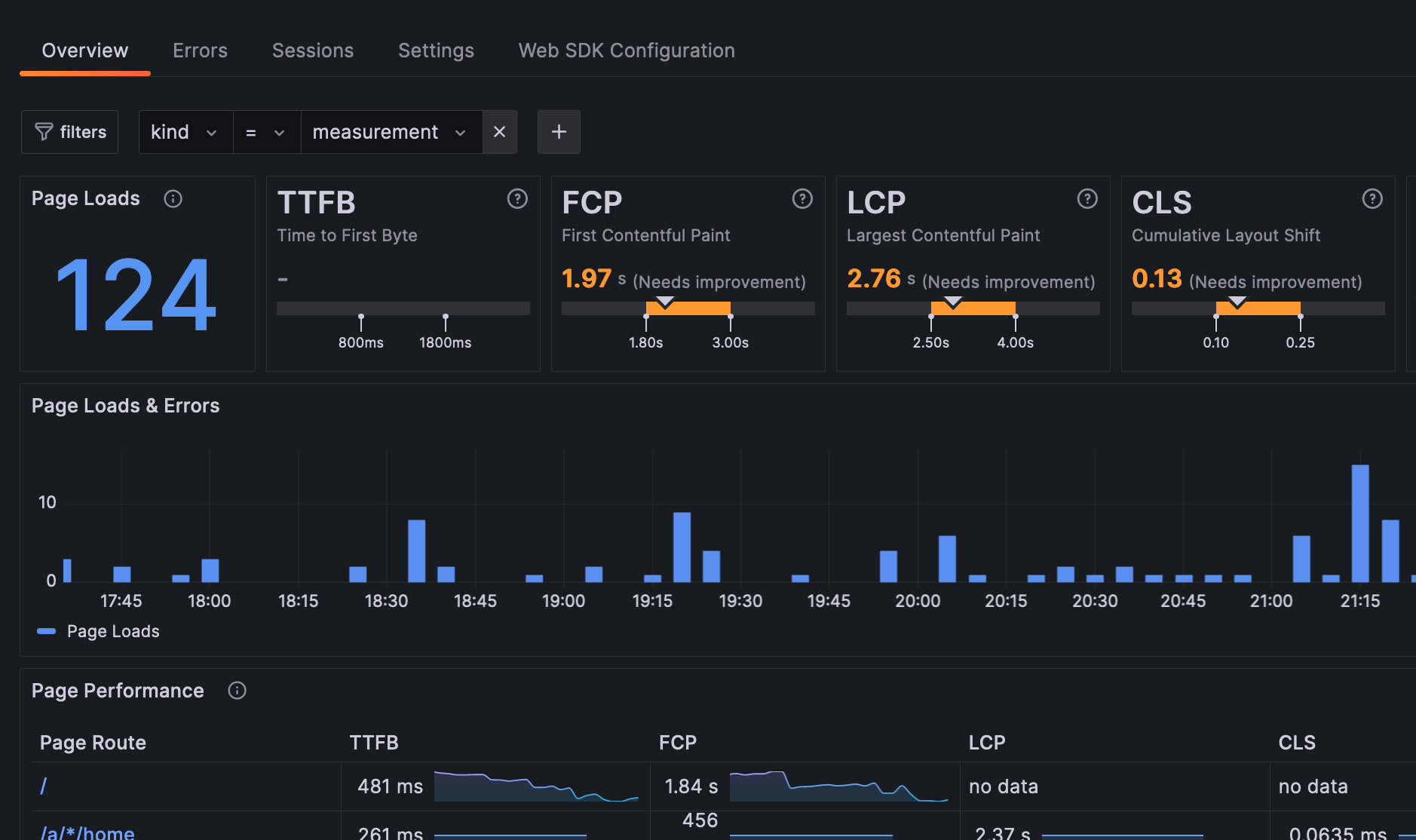
The first row shows the average web vitals:
- TTFB: Time to First Byte
- FCP: First Contentful Paint
- CLS: Cumulative Layout Shift
- LCP: Largest Contentful Paint
- FID: First Input Delay
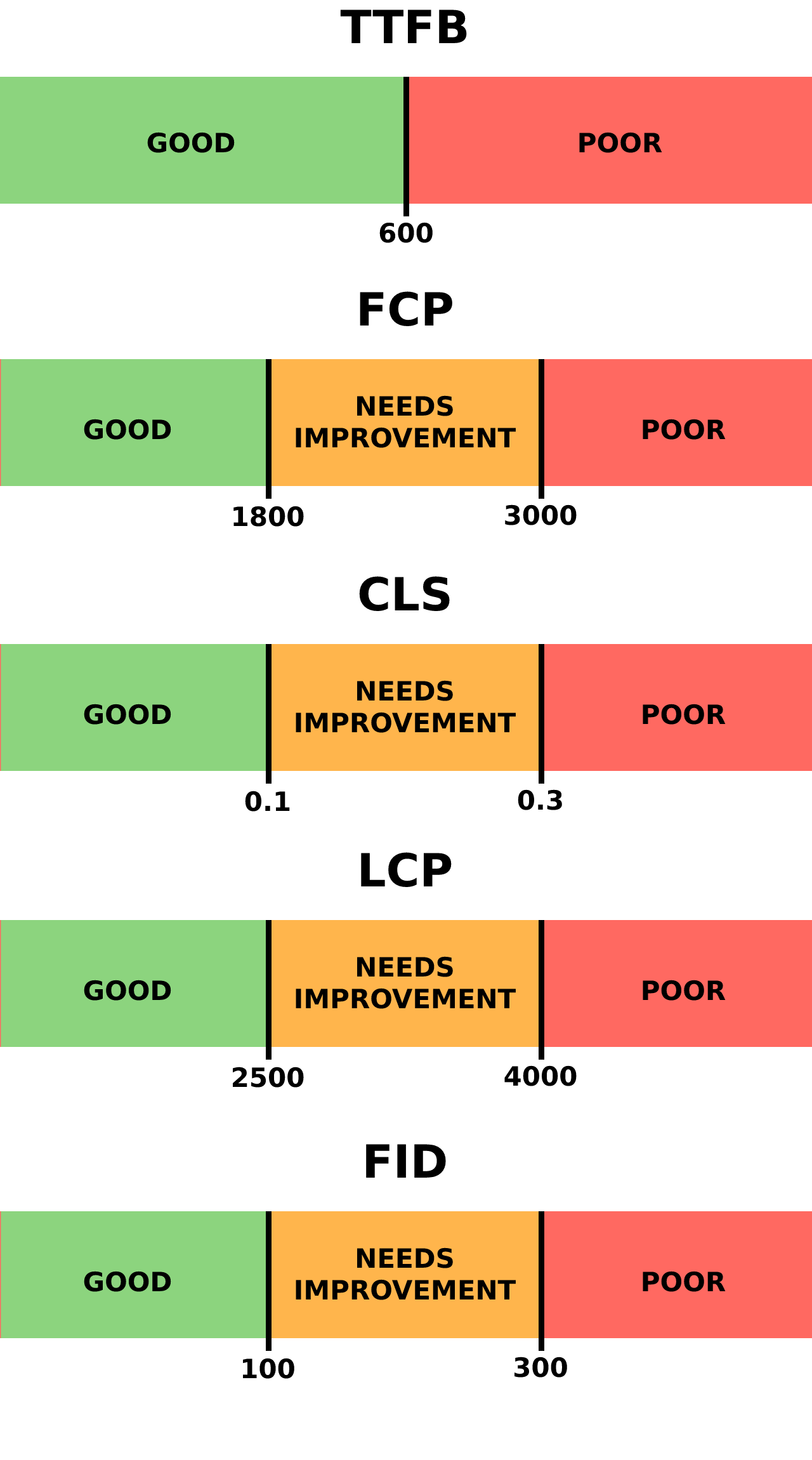
The web vitals are color-coded based on the following thresholds:

Frontend Observability retrieves the web vitals from Loki with the following query:
avg_over_time(
{kind=\"measurement\", app_id=\"APP_ID"} |= \"WEB_VITAL_NAME" |
logfmt \$\{FILTERS\} |
unwrap ${WEB_VITAL_NAME} [$__range]
) by (app)The query variables are:
- APP_ID: Your application ID
- WEB_VITAL_NAME: The web vital name to retrieve:
ttfb,fcp,cls,lcp, orfid - FILTERS: Your applied filters and time range
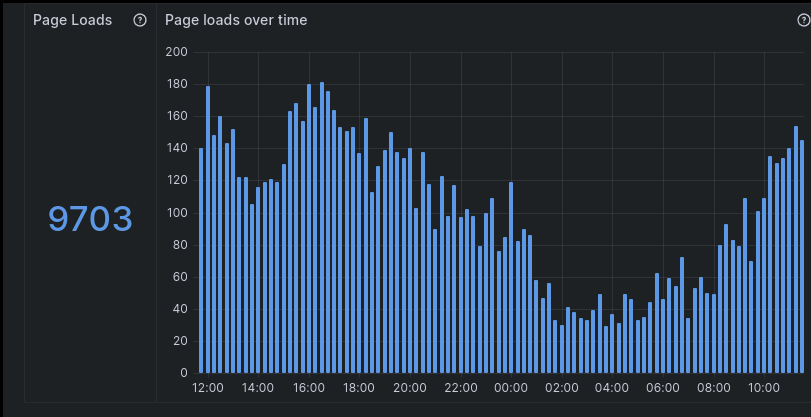
Page Loads

Next is the total page loads as well as their distribution over time. You can use the time window selection as you would do in a normal Grafana dashboard to zoom into a specific interval (i.e. a spike in page loads).
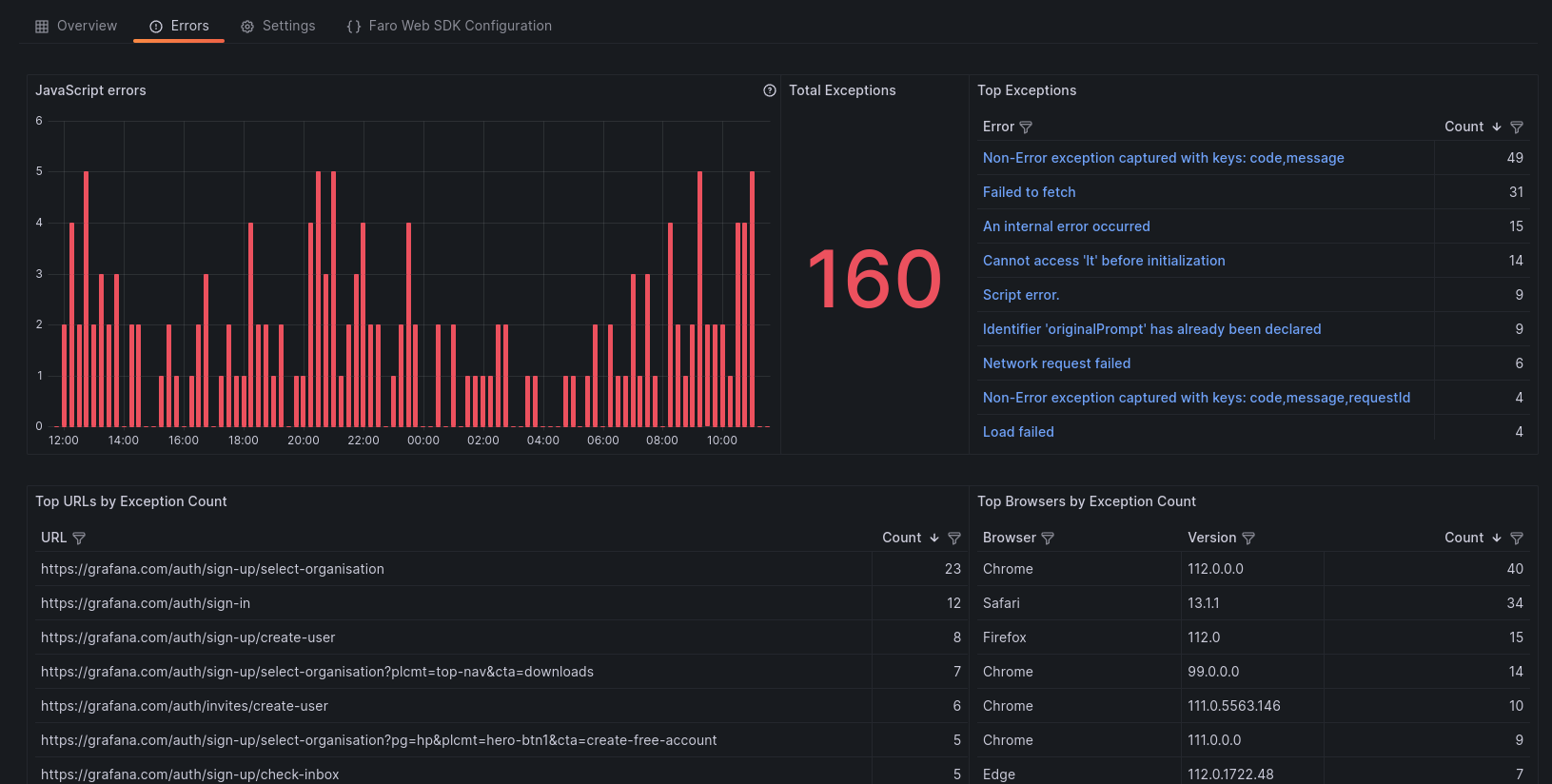
Errors Overview

Similarly to Page Loads, in this section you can view the total number of errors that happened in the selected time range, as well as their distribution.
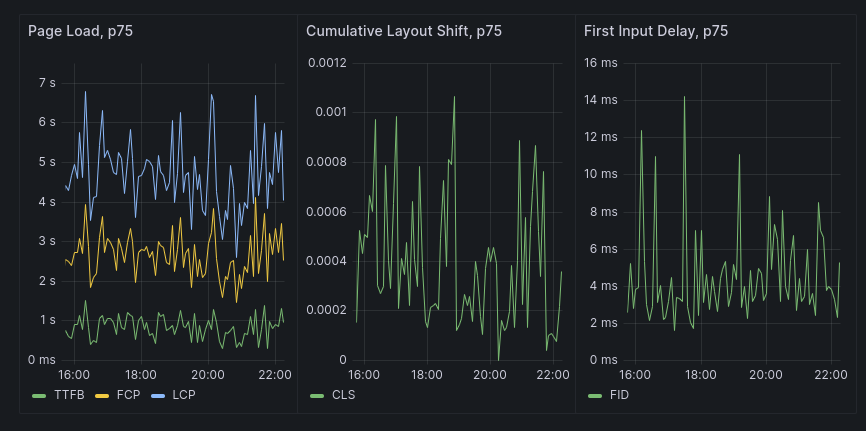
Web vitals p75 time series

In this section, you can view a p75 distribution of all Web Vitals divided into:
- Page Load: TTFB, FCP, LCP
- Cumulative Layout Shift: CLS
- First Input Delay: FID
Use the web vital graphs to identify issues with your application and zoom into specific time windows.
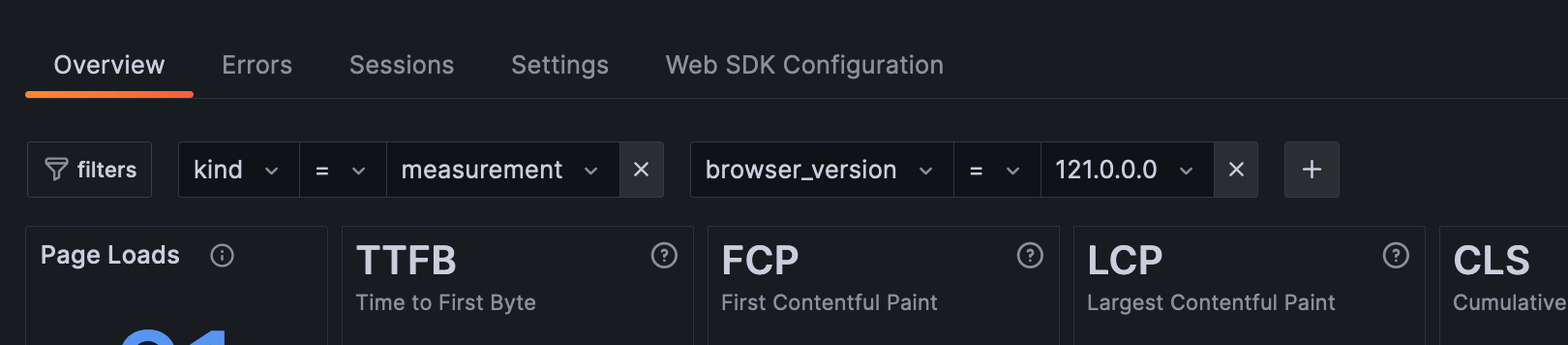
Filters
On the top right, there is a set filters you can use that allow you to:
- Change the data source
- Change time frame like you would normally in a Grafana dashboard
On the top left, there is a more complex filtering system that allows you to narrow down the information exposed. With it, you can slice and dice your data based on the meta-information, provided by the SDK.

Adding a meta filter
To add a meta filter:
- Click the ‘+’ button
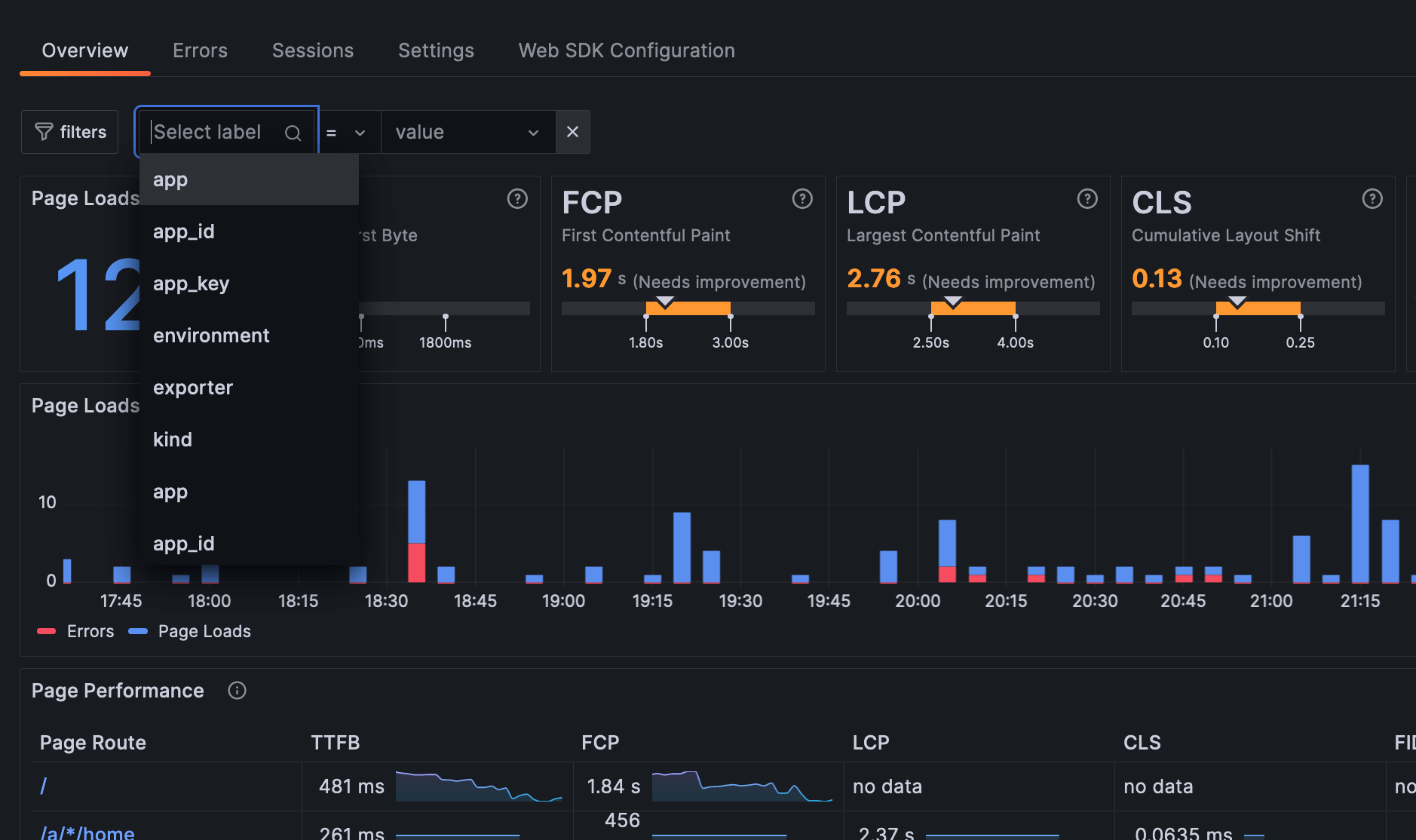
- Select the meta label that you want from the drop-down
- Select the value from the drop-down


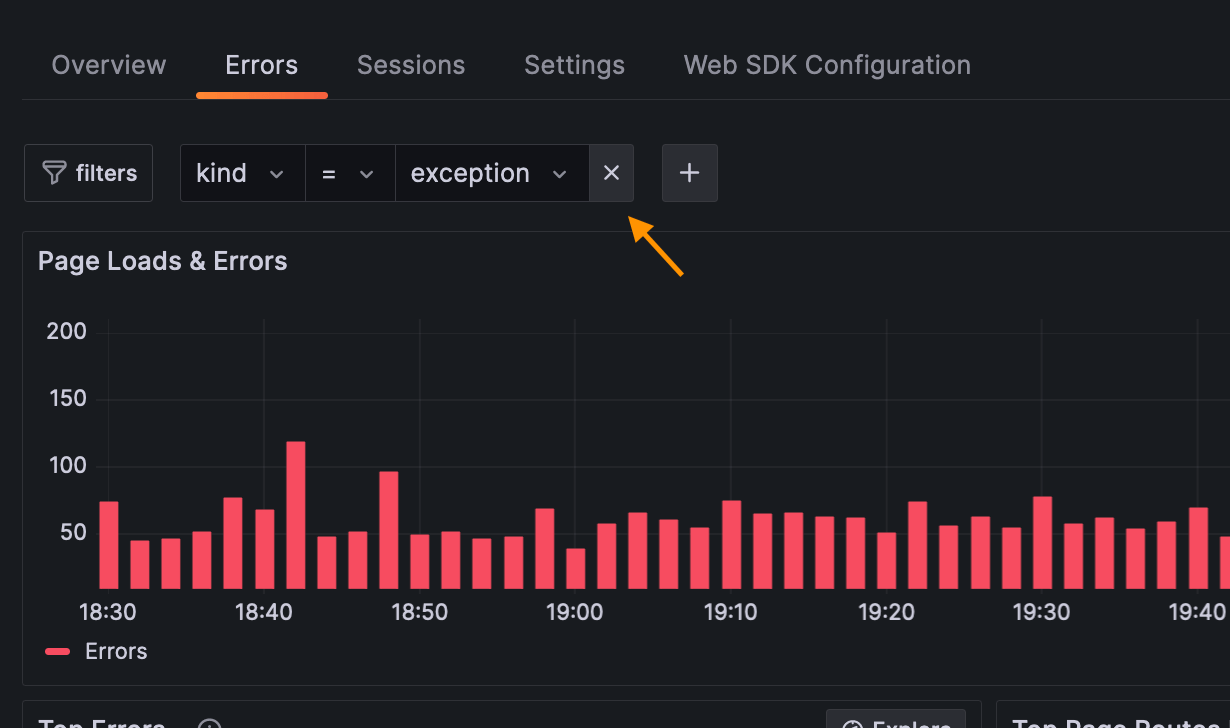
To edit a meta filter value:
- Click the value of the filter you want to change
- Select the new value from the drop-down
To remove a meta filter
- Click the label of the filter you want to remove

k6 browser performance overview
To enable the ability to review both lab and field data in web performance monitoring and testing, Frontend Observability offers a way to view your k6 browser generated telemetry isolated from the real user data.
If you use Faro Web SDK and k6 Browser, you automatically have this data tagged with a k6_isK6Browser flag attribute in your telemetry.
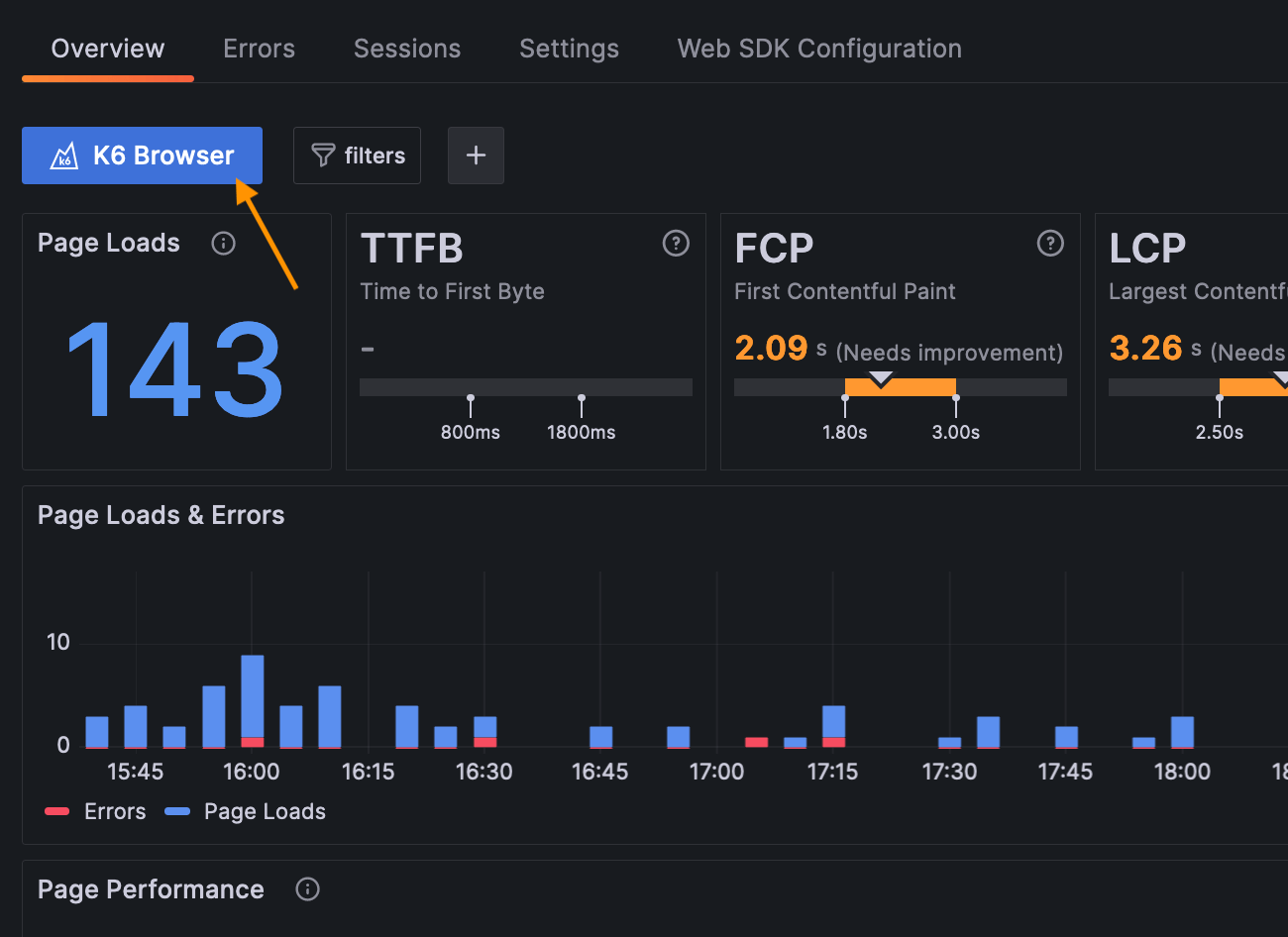
To view the k6 Browser generated data:
- Navigate to the Application Performance Overview page
- On the top left, click on the k6 Browser button