
How to monitor your favorite YouTube channels in Grafana
Over the past few months, I was obsessed with following Russ Cook, aka “The Hardest Geezer,” as he set out to run the length of the African continent. (He recently accomplished his goal.) I followed his progress through videos posted on his YouTube channel, and it was updated regularly, so I would always look forward to a new episode being released.
In my work as a software engineer here at Grafana Labs, I look at my home dashboard often throughout the day. I visualize a lot of things — my training, my open pull requests, Grafana blog updates, daily greetings, and the latest xkcd comic — but to be honest, there was one important thing I fantasized about including: updates for new YouTube videos.
It turns out you can do that, and you don’t even need a YouTube account to make it work! In fact, you don’t even need to make any authenticated API calls to YouTube, as channels are exposed as RSS feeds.
If you’re reading this and thinking that monitoring YouTube channel updates in Grafana is excessive, there are actually many reasons why it can come in handy — and they’re not about avoiding doing real work:
- If you don’t get YouTube notifications properly on your computer or mobile device, you can use Grafana to send you alerts when your favorite YouTuber releases a new video.
- You can subscribe to several YouTube playlists and get updates in one place.
- If you like YouTube channels related to your professional field (Grafana Labs has one), you can get updates about their latest videos on your home dashboard so you don’t miss any news.
To be clear, you can’t watch the videos in Grafana. You’re just keeping an eye on what’s been published.
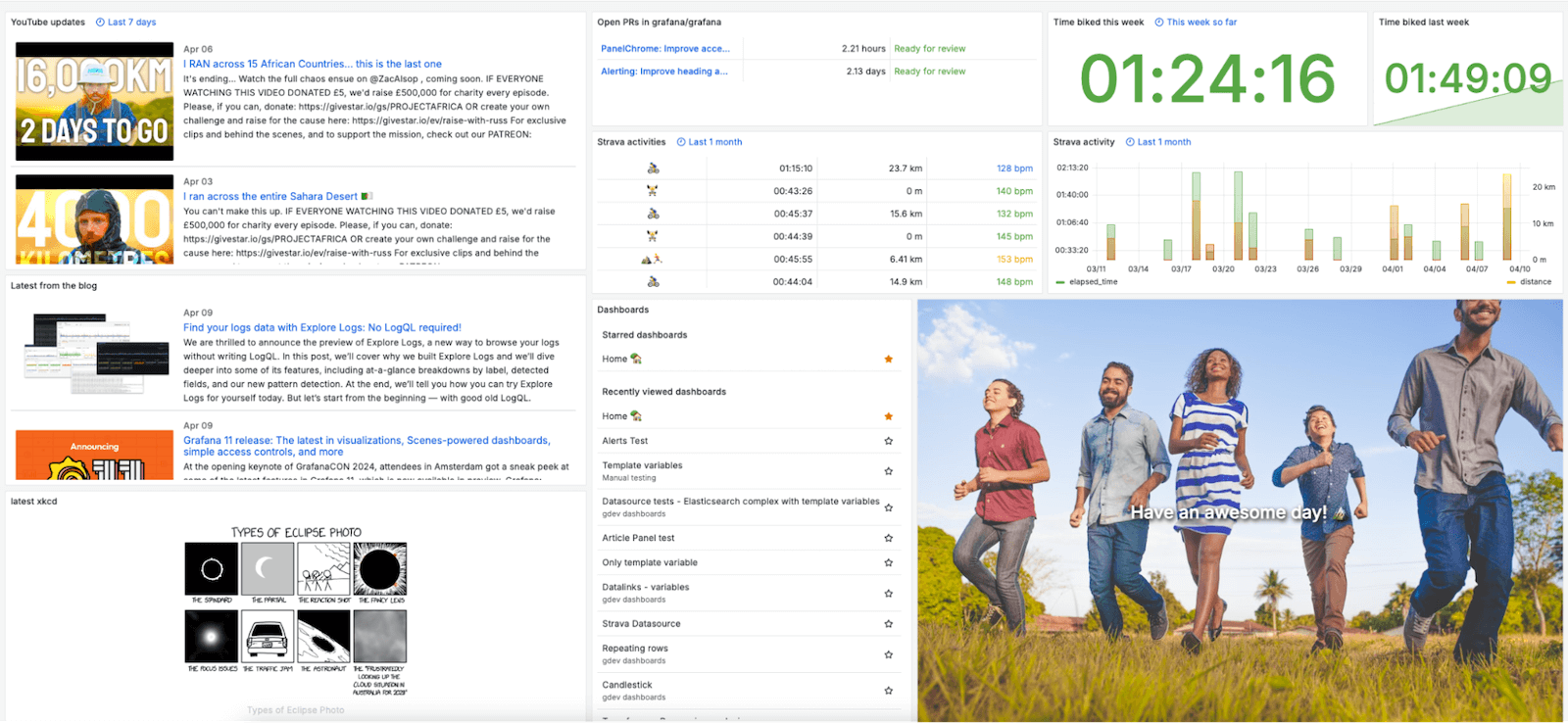
But that’s enough background. Here’s what my dashboard looks like, with my YouTube updates in the panel on the upper left:

I’m going to walk you through how to set up a panel like that for yourself.
What you need
- A Grafana instance that you can add plugins to — plus access to the Article Panel
- A favorite YouTuber
- A cup of tea
- A friend to give you a high five when you’re done
Getting started
As I mentioned, all YouTube channels and playlists expose RSS feeds. The hardest part of your preliminary work is finding the channel ID or the playlist ID that you want to use.
This is the format of the feed URLs:
https://www.youtube.com/feeds/videos.xml?channel_id=CHANNEL_ID
https://www.youtube.com/feeds/videos.xml?playlist_id=PLAYLIST_ID
With Grafana’s YouTube channel, for example, https://www.youtube.com/feeds/videos.xml?channel_id=UCYCwgQAMm9sTJv0rgwQLCxw is the feed. Its channel ID is UCYCwgQAMm9sTJv0rgwQLCxw.
Or let’s say you’re a huge fan of YouTuber The Primeagen, a former Netflix employee who provides a one-stop shop for all the latest hot takes related to coding. He has two channels — ThePrimeTimeagen also has great content. To find the related account ID (for that or any other account), you need to go to that YouTube channel and unleash your inner hacker skills. Right click on the page then click View page source on the menu that pops up. (As the code appears in front of your eyes, imagine you can feel the green characters falling like you are Neo dodging bullets in slow motion in The Matrix.)
Don’t bother trying to find the meaning in all of the markup you see. Instead, use Ctrl+F to search for either title="RSS" or channel_id and you will find the link element with the URL for the RSS feed. It will look something like this:

The URL in the href just next to title=RSS is the RSS feed.
To get the RSS feed for a playlist, you have to do something a little bit different. Go to your favorite playlist, which in my case is Grafana’s Demos & Tutorials. The URL looks like this:
https://www.youtube.com/playlist?list=PLDGkOdUX1UjpDYrCX89-qzAUQR2y44eoi
The playlist is whatever you find after list=, so in this case it’s PLDGkOdUX1UjpDYrCX89-qzAUQR2y44eoi. Replace the PLAYLIST_ID in the feed format noted above with the ID from your chosen URL, and you will have something that looks like:
https://www.youtube.com/feeds/videos.xml?playlist_id=PLDGkOdUX1UjpDYrCX89-qzAUQR2y44eoi
Getting the feed into Grafana
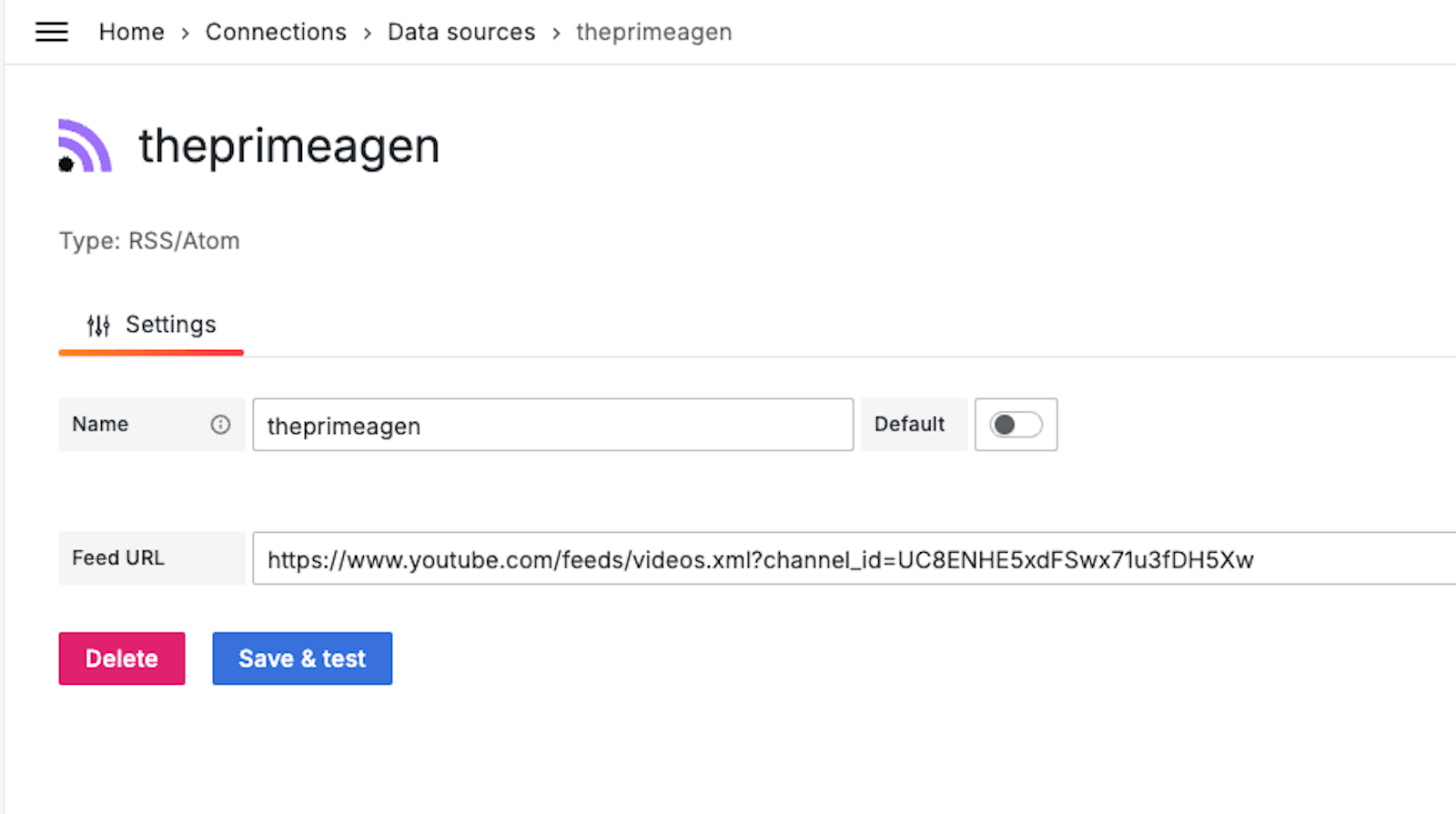
In Grafana, you can add an RSS feed by using the RSS/Atom feed data source plugin by Volkov Labs. When you’ve installed the plugin, go to Data sources and add a new data source. Choose RSS/Atom as type, add a fitting name, and paste the feed URL that you found in the previous step.

Next, save it and test it.
Unfortunately, you have to create a new data source for every channel you want to subscribe to.
Adding multiple feeds
Let’s assume you’ve added data sources for your most important creators. Here are mine:

So how do you give them the spot on a dashboard they deserve?
The recommendation from RSS/Atom is to use the Dynamic Text panel plugin to display RSS feeds, but that means that you need to write HTML and CSS. Frankly, I didn’t want to do that for multiple reasons:
- It didn’t seem worth the effort.
- It is hard to make it fit into Grafana visually.
- The CSS would need some responsive work, which brings me back to point 1, above.
The default News panel fits really well into Grafana, but it is not configurable for data sources. So I copied the News panel and made use of panel data. I called that new panel the Article panel.
In order to merge these RSS feeds and visualize them in one place, you have to use the built-in "-- Mixed --" data source. That makes it possible to change the data source for each query.
For each data source, do this when you edit your panel:
- Click Add query
- Select the data source that corresponds to your channel
- For Request, select Items
- For Filter by Date, put published
- Click Transformations
a. Add Merge
b. Add Sort by - published and check the Reverse radio button

Now, you’ll have all the correct data in a single panel.
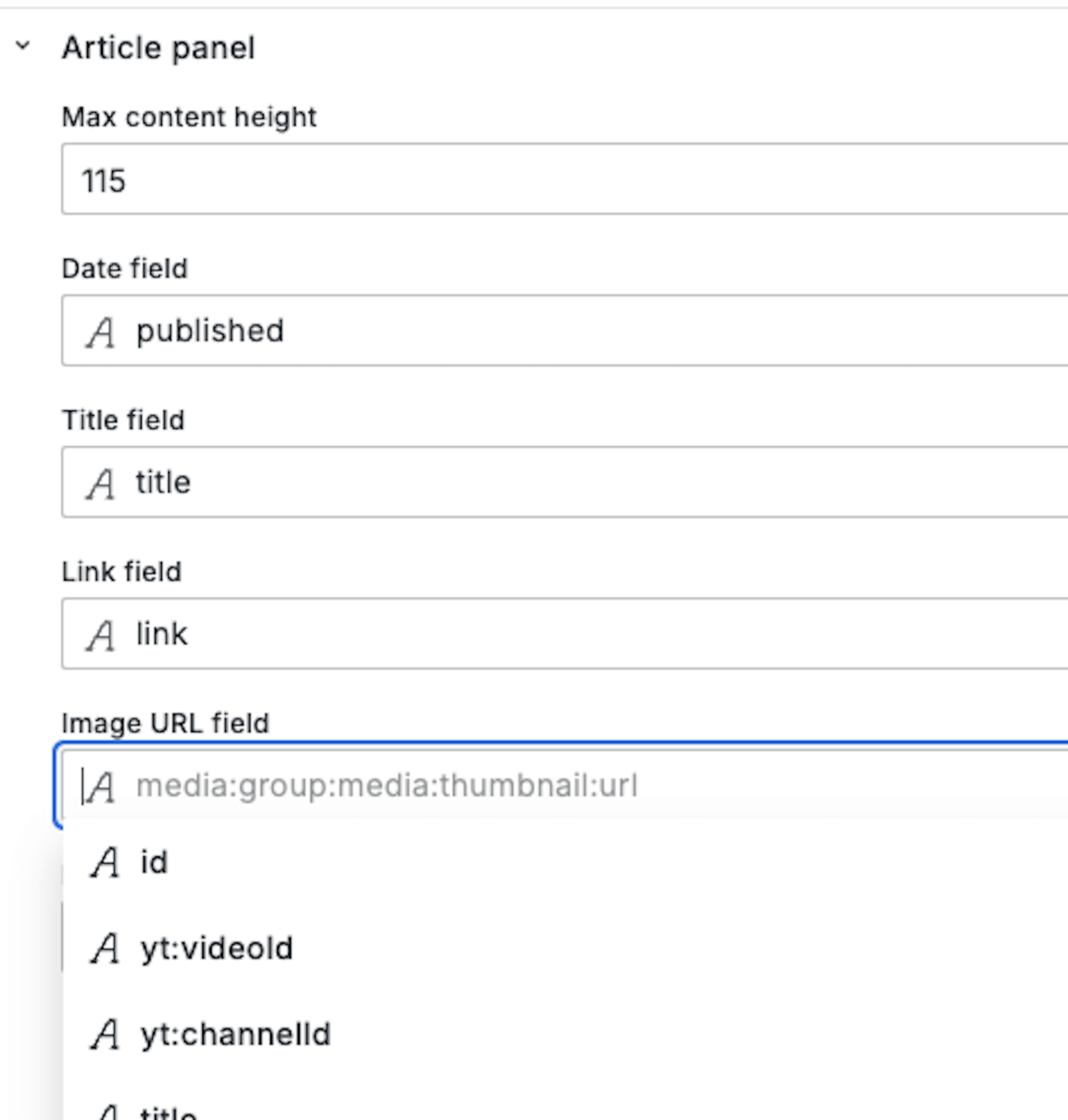
For the Article panel options, you can choose the following fields from the drop-down menus:

This table is a good reference for configuring panel options:
| Panel option | Field name from RSS feed |
|---|---|
| Date field | published |
| Title field | title |
| Link field | link |
| Image URL field | media:group:media:thumbnail:url |
| Description field | media:group:media:description |
Below is how the updates will appear when you’re editing the panel in Grafana. The query editor for multiple data sources is at the bottom.

Mission accomplished
Now you should be able to have a feed of YouTube updates in your dashboard. Hopefully you find it as useful as I do. I like that I no longer have to wonder when a new video is posted and I can simply see it right in front of me.
Also, you should have finished your cup of tea by now — if you remembered that you needed one. And you’re also eligible to ask your friend for that high five. Congratulations!
Want to share your Grafana story and dashboards with the community? Drop us a note at stories@grafana.com.



